오봉이와 함께하는 개발 블로그
JavaScript - 문서 객체 모델 본문
728x90
문서 객체 모델(Document Object Model)
- 객체 지향 모델로서 구조화된 문서를 표현하는 형식
- HTML 문서에 접근하기 위한 표준 모델
- 표준은 대부분의 브라우저에서 DOM을 구현하는 기준
- 문서 내의 모든 요소를 정의하고, 각 요소에 접근하는 방법을 제공
- 웹 브라우저에서 보여지는 HTML 문서 태그 요소에 대한 정보와 문서에 대한 여러 가지 속성을 제공
- document 객체의 하위 객체를 이용하여 문서 내에서 일어나는 다양한 기능 제어
DOM 사용 시기
- HTML 문서가 로드되고 나서 파싱 작업을 거쳐 DOM 트리 생성
- DOM 문서가 로드될 때 모든 DOM을 사용할 수 있게 되는 때임
- 문서 내의 요소(태그) 제어 메소드
- createElement('태그명') : 요소 노드 생성
- createTextNode(text) : 텍스트 노드 생성
- appendChild(node) : 객체에 노드 연결
- setAttribute(name, value) : 객체 속성 설정
- getAttribute(name) : 객체의 속성 반환
- getElementById(id) : 태그의 id 속성이 id와 일치하는 문서 객체 반환(동일한 요소가 여러 개인 경우 첫 번째 요소만 반환)
- getElementByName(name) : 태그의 name 속성이 name과 일치하는 문서 객체를 배열로 반환
- getElementsByTagName('태그명') : 태그명과 일치하는 문서 객체를 배열로 반환하여 참조할 수 있게 해줌.
- removeChild(child) : 문서 객체의 자식 노드 제거
- querySelector(선택자) : 1개의 동일자 선택(동일한 요소가 여러 개인 경우 첫 번째 요소만 선택됨)
- querySelectorAll(선택자) : 동일한 요소가 여러 개인 경우 모든 요소 선택
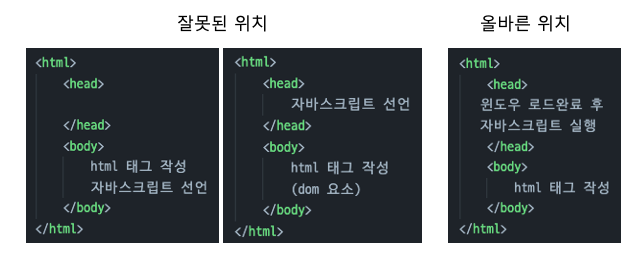
- 문서 내의 요소(태그) 제어 메소드를 사용하여 요소를 선택할 때 자바스크립트 위치 주의
- 문서 내에서 요소(객체)들이 생성되기 전에 자바스크립트를 선택하게 되면 요소를 선택할 수 없다.

<script type="text/javascript">
window.onload = function() {
var box = document.getElementById('box');
box.innerHTML = "변경"
// 이게 제일 좋은 방법?
}
</script>
<!-- <script type="text/javascript">
var box = document.getElementById('box');
box.innerHTML = "변경"
</script> << 이거는 불가능 하다.-->
</head>
<body>
<div id="box">box</div>
<!-- <script type="text/javascript">
var box = document.getElementById('box');
box.innerHTML = "변경"
</script> << 이거는 가능하다. -->
</body>
</html>요소 제어 메소드 예제 1 createElement.html
<script type="text/javascript">
window.onload = function() {
// 1. 요소 생성
// <h3> 태그 생성하고 객체 참조 변수에 저장
var h3 = document.createElement('h3');
// 텍스트 노드 생성
var text = document.createTextNode("출력한 텍스트 : 홍길동");
// 2. 문서에 출력
// 텍스트를 h3에 연결
h3.appendChild(text);
// h3를 body에 연결(부착)
document.body.appendChild(h3);
};
</script>요소 제어 메소드 예제 2 createElement2.html
<script type="text/javascript">
window.onload = function() {
// 1. 요소 노드 생성
// <img> 태그 생성
var img = document.createElement('img');
// 속성 설정
img.src = "image/bird.jpg";
img.width = 250;
img.height = 180;
img.title = "예쁜새";
// 2. 문서에 출력
document.body.appendChild(img);
};
</script>getElementById() 예제 1 getElementById1.html
<script type="text/javascript">
function change() {
// 태그의 id 속성 값이 'header'인 문서 객체 반환
var header = document.getElementById('header');
// 요소의 텍스트 내용 변경
header.innerHTML = "변경된 제목 입니다."
}
</script>
</head>
<body>
<h1 id="header">제목</h1>
<button id="btn" onclick="change()">제목 변경</button>
</body>getElementById() 예제 2 getElementById2.html
<script type="text/javascript">
function change() {
var image = document.getElementById('imageA');
var hint = document.getElementById('hint');
var btn = document.getElementById('changeButton');
image.src = "image/B.png";
hint.innerHTML = "새로운 이미지로 변경되었습니다.";
btn.innerHTML = "완료";
}
</script>
</head>
<body>
<div>
<img id="imageA" src="image/A.png">
<div id="hint">[변경] 버튼을 누르면 이미지가 바뀝니다.</div><br><br>
<button id="changeButton" onclick="change()">[변경]</button>
</div>
</body>querySelector() 예제 1 querySelector.html
<script type="text/javascript">
window.onload = function() {
var header = document.querySelector('h1');
header.style.color = 'orange';
header.style.background = 'skyblue';
header.innerHTML = 'JavaScript';
}
</script>
</head>
<body>
<h1>Header</h1>
<h1>Header</h1>
<h1>Header</h1>
</body>querySelectorAll() 예제 querySelectorAll.html
<script type="text/javascript">
window.onload = function() {
var headers = document.querySelectorAll('h1');
for(var i = 0; i < headers.length; i++) {
// headers[i].style.color = 'orange';
// headers[i].style.background = 'skyblue';
// headers[i].innerHTML = 'JavaScript';
//혹은
var header = headers[i];
header.style.color = 'orange';
header.style.background = 'skyblue';
header.innerHTML = 'JavaScript';
}
}
</script>
</head>
<body>
<h1>Header</h1>
<h1>Header</h1>
<h1>Header</h1>
</body>getElementsByTagName() 예제 getElementsByTagName.html
<style>
div {margin: 0 auto; width: 600px; text-align: center;}
table {margin: 0 auto; width: 100%;}
td {width: 50px; height: 30px;}
</style>
<script type="text/javascript">
window.onload = function() {
// 모든 td 요소 가져오기.
var tdArr = document.getElementsByTagName('td');
var setNumber = document.getElementById('setNumberBtn');
var setColor = document.getElementById('setColorBtn');
var clearNumber = document.getElementById('clearNumberBtn');
var clearColor = document.getElementById('clearColorBtn');
var colorArr = ['yellow', 'green', 'blue', 'gold', 'grey', 'red', 'purple']
setNumber.onclick = function() {
for(var i = 0; i < tdArr.length; i++) {
tdArr[i].innerHTML = i;
}
}
clearNumber.onclick = function() {
for(var i = 0; i < tdArr.length; i++) {
tdArr[i].innerHTML = null;
}
}
setColor.onclick = function() {
for(var i = 0; i < tdArr.length; i++) {
tdArr[i].style.background = colorArr[i];
}
}
clearColor.onclick = function() {
for(var i = 0; i < tdArr.length; i++) {
tdArr[i].style.background = 'white';
}
}
};
</script>
</head>
<body>
<div>
<table border="1">
<tr>
<td></td><td></td><td></td><td></td><td></td><td></td><td></td>
</tr>
</table>
<br><br>
<button id="setNumberBtn">셀에 번호 채우기</button>
<button id="setColorBtn">셀에 색상 채우기</button>
<br><br>
<button id="clearNumberBtn">셀에 번호 지우기</button>
<button id="clearColorBtn">셀에 색상 지우기</button>
</div>
</body>728x90
'FE > JavaScript' 카테고리의 다른 글
| JavaScript - 폼 유효성 확인 예제 (0) | 2021.12.13 |
|---|---|
| JavaScript - 이벤트 핸들러와 이벤트 처리(DOM 포함) (0) | 2021.12.10 |
| JavaScript - 브라우저 객체 모델 navigator객체 (0) | 2021.12.10 |
| JavaScript - 브라우저 객체 모델 location객체 (0) | 2021.12.10 |
| JavaScript - 브라우저 객체 모델 window객체 (0) | 2021.12.10 |
Comments

