오봉이와 함께하는 개발 블로그
JavaScript - 브라우저 객체 모델 window객체 본문
728x90
자바스크립트 객체
- 내장객체
- 브라우저 객체
- 문서 객체(DOM)
- 사용자 정의 객체
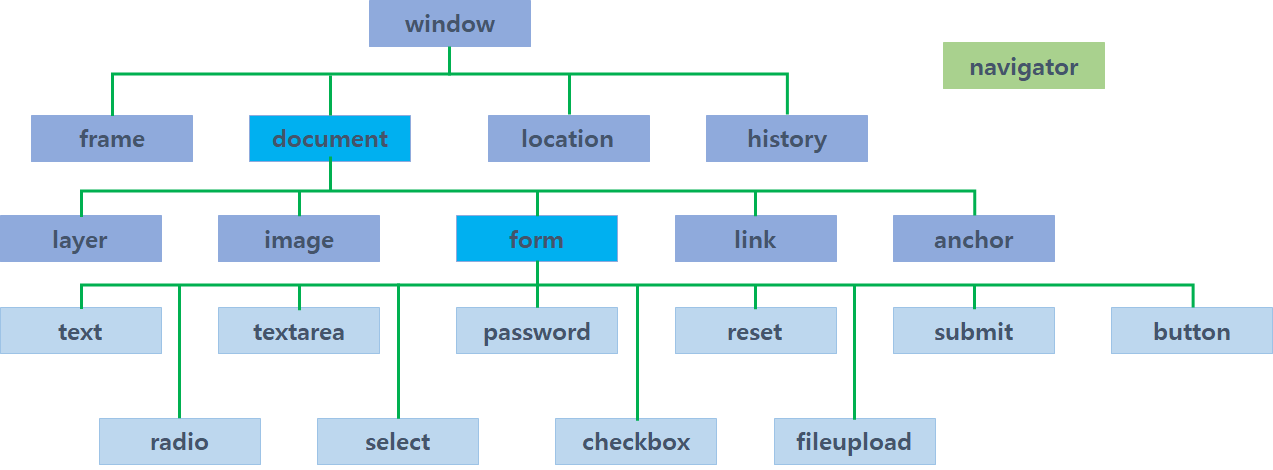
브라우저 객체 모델
- 자바스크립트에서는 웹 페이지를 구성하는 HTML 태그의 모든 요소와 웹 브라우저를 구성하는 요소들을 객체로 정의하여 제공
- 객체들을 계층 구조로 분류
- 브라우저 객체
- 웹 브라우저를 대상으로 이루어진 객체
- window 객체 : 창
- document 객체 : 문서
- history 객체 : 웹 브라우저 기록 정보
- location 객체 : 주소 정보
- navigator 객체 : 웹 브라우저 정보(종류 판별 등)

window 객체
- 창에 대한 전반적인 상황을 제어하는 최상위 객체
- 자바스크립트에서 사용되는 모든 객체는 window 객체 하위에 존재
- navigator 객체만 제외하고 모든 객체는 window 객체를 통해 접근하여 사용
- window 객체는 생략 가능
- window.document.pic.src = "image.jpg";
- 문서 내에서 name 속성이 "pic"인 객체의 src 속성 변경
- <img name=”pic” src=’a.jpg’>
- window 객체의 주요 속성
- toolbar : 속성 측정 방법 yes/no, 도구 모음 표시 여부 설정
- location : 속성 측정 방법 yes/no, URL 주소 표시줄 표시여부 설정
- status : 속성 측정 방법 yes/no, 상태 바 표시 여부 설정
- menubar : 속성 측정 방법 yes/no, 메뉴 표시줄 표시 여부 설정
- scrollbars : 속성 측정 방법 yes/no, 스크롤 바 표시 여부 설정
- directories : 속성 측정 방법 yes/no, 디렉토리 바 표시 설정
- resizable : 속성 측정 방법 yes/no, 창의 크기 조정 가능 여부 설정
- height : 픽셀 수, 창의 세로 길이를 픽셀 단위로 설정
- width : 픽셀 수, 창의 가로 길이를 픽셀 단위로 설정
- window 객체의 주요 메소드
- open() : 새로운 창을 만들어 화면에 출력하는 기능
- close() : 열린 창을 닫는 기능
- setTimeout('호출할 함수', 지연시간) : 일정 시간이 지난 후에 함수 한 번 호출 기능
- 타이머ID = setTimeout('winclose()', 1000);
- clearTimeout(타이머ID) : setTimeout() 메소드가 반환하는 타이머ID로 설정된 내용 정지 기능
- clearTimeout(타이머ID);
- setInterval() : 일정 시간 간격 후 명령 수행 기능(함수 여러 번 호출 가능 - 애니메이션 효과에 사용)
- clearInterval() : setInterval()로 설정된 내용 정지 기능
- window 객체의 open() 메소드
- window.open(“URL”, “창이름”, “창 속성”);
- URL : 웹페이지 주소나 HTML 파일명. 빈 값이면 새로운 창을 만들어서 오픈
- 창 이름 : 새로 만들어지는 창 이름 (임의로 작성)
- 창 속성 : 창의 모양이나 특징
- window.open(“test.html”, “test”, “width=200, height=200, status=yes, scrollbars=yes, resizable=yes”); // 기존의 test.html 문서 열기
- window.open(“”, “newWin”, “width=400, height=150”); // 새로운 창을 만들어서 열기
window 객체의 open() 메소드 예제 기존 문서 열기 bigimage.html, windowOpen.html
- bigImage.html
<body>
<center>
<img src="image/고흐.jpg">
<br>
<button onclick="window.close()">닫기</button>
</center>
</body>- windowOpen.html
<script type="text/javascript">
function showBigImage() {
window.open("bigImage.html", "bigWin", "width=600, height=800 top=50");
}
</script>
</head>
<body>
<center>
그림에 마우스를 올리면<br>
그림을 크게 볼 수 있습니다<br>
<img src="image/고흐.jpg" width="118" height="146" onmouseover="showBigImage()">
</center>
</body>window 객체의 open() 메소드 예제 새로운 문서 만들어서 열기 windowOpen2.html
<script type="text/javascript">
// 새로운 창을 만들어서 열기
// 새로운 창에 문자열과 버튼 출력 / 버튼 클릭시 창 닫음
function openNewWindow() {
var createWin = window.open("", "newWind", "width=400, height=150")
createWin.document.write("새로 만든 윈도우.<br>");
createWin.document.write("<button onclick=\"window.close()\">닫기</button>");
}
function openWindow() {
window.open("windowOpen.html", "bigWin", "width=200, height=400, top=50, left=400, scrollbars=yes, status=yes, resizable=yes");
}
</script>
</head>
<body>
<button onclick="openNewWindow()">새 창 열기</button>
<button onclick="openWindow()">Big Image 열기</button>
</body>window 객체의 타이머 관련 메소드(setTimeout()/clearTimeout(), setInterval()/clearInterval()) 예제
- setTimeout() 에제 - setTimeout.html
<script type="text/javascript">
function openInfo() {
window.open("msgWindow.html", "setTimeout", "width=300, height=200");
}
function showMsg() {
document.write("로드하자마자 열린 공지 창이<br>3초 후에 자동으로 닫혔습니다.")
}
</script>
</head>
<body onload="openInfo()", onfocus="showMsg()">
<h1>Opener</h1>
</body>- setTimeout() 에제 - msgWindow.html
<script type="text/javascript">
function winClose() {
window.close();
opener.focus(); // 현재 창을 연 부모창에 focus
}
</script>
</head>
<body onload="setTimeout('winClose()', 3000)">
<h1>공지사항</h1>
<p>이 창은 3초 후에 자동으로 닫힙니다.</p>
</body>- setInterval(), clearInterval() 예제 - setInterval.html
<script type="text/javascript">
function showTime() {
var today = new Date();
var hour = today.getHours();
var minute = today.getMinutes();
var second = today.getSeconds();
var ampm;
if(hour >= 12) {
if(hour == 12) {
ampm = "오후 ";
}
else if (hour == 24) {
ampm = "오전 ";
hour -= 24;
}
else {
ampm = "오후 ";
hour -= 12;
}
}
else {
ampm = "오전 "
}
var time = ampm + hour + "시 " + minute + "분 " + second + "초";
timeShow.innerHTML = time;
}
</script>
</head>
<body>
<button onclick="timerId = setInterval('showTime()', 1000)">시간 출력</button>
<button onclick="clearInterval(timerId)">시간 정지</button>
<h2 id="timeShow"></h2>
</body>- setInterval(), clearInterval() 예제 - setInterval2.html
<script type="text/javascript">
var count = 0;
function start() {
alert("이미지 10개 출력");
timerImg = setInterval('showImage()', 1000)
}
function showImage() {
count++;
if(count % 2 == 0) {
document.body.innerHTML += "<img src=\"image/bomb.png\">";
}
else {
document.body.innerHTML += "<img src=\"image/apple.png\">";
}
if(count == 10) {
clearInterval(timerImg);
alert("이미지 출력 완료")
}
}
</script>
</head>
<body onload="start()">
</body>- setInterval(), clearInterval() 예제 - setInterval3.html
<style>
div {margin:0 auto; width:100%; text-align:center;}
</style>
<script type="text/javascript">
var imgCount = 1;
var countNum = 10;
function startCount() {
timerID = setInterval('showImg()', 500);
}
function showImg() {
countH1.innerHTML = countNum;
bombImg.src = `image/bomb${imgCount}.jpg`;
imgCount++;
countNum--;
if(imgCount == 12) {
clearInterval(timerID);
imgCount = 1;
countNum = 10;
}
}
</script>
</head>
<body>
<div>
<h1 id="countH1">10</h1>
<img id="bombImg" src="image/bomb1.jpg" ><br><br>
<button id="btn" onClick="startCount()">카운트다운 시작</button>
</div>
</body>
</html>728x90
'FE > JavaScript' 카테고리의 다른 글
| JavaScript - 브라우저 객체 모델 navigator객체 (0) | 2021.12.10 |
|---|---|
| JavaScript - 브라우저 객체 모델 location객체 (0) | 2021.12.10 |
| JavaScript - 내장 객체(Date, Array, Math, String 객체) (0) | 2021.12.09 |
| JavaScript - 함수 사용법 기초 2 (0) | 2021.12.09 |
| JavaScript - 함수 사용법 기초 (0) | 2021.12.08 |
Comments
