오봉이와 함께하는 개발 블로그
HTTP - 캐시와 조건부 요청 헤더, 프록시 캐시, 캐시 무효화 본문
728x90
캐시와 조건부 요청 헤더
캐시 제어 헤더
- Cache-Control : 캐시 제어
- Pragma : 캐시 제어(하위 호환)
- Expires : 캐시 유효 기간(하위 호환)
Cache-Control
캐시 지시어(directives)
- Cache-Control: max-age
- 캐시 유효 시간
- 초 단위 입력
- Cache-Control: no-cache
- 캐시를 하지 않는다.
- 하지만 no-cache여도 데이터는 캐시해도 된다.
- 그러나 항상 원래(origin) 서버에 변경된 것이 없는지 검증을 하고 사용해야 한다.
- If-Modified-Since(혹은 If-Unmodified-Since) or If-Match(혹은 If-None-Match)를 통해 항상 검증하고 사용해야 한다는 뜻
- 캐시 서버나 프록시 서버에서 검증받으면 안 된다.
- 그러나 항상 원래(origin) 서버에 변경된 것이 없는지 검증을 하고 사용해야 한다.
- Cache-Control: no-store
- 보통은 저장 장치에 저장되지만, 데이터에 민감한 정보가 있으므로 저장하면 안된다.
- 메모리에서 사용하고 최대한 빨리 삭제
- 보통은 저장 장치에 저장되지만, 데이터에 민감한 정보가 있으므로 저장하면 안된다.
Pragma
캐시 제어(하위 호환)
- Pragma: no-cache
- no-cache로 동작한다.
- HTTP 1.0 하위 호환
- 현재는 거의 사용되지 않음.
Expires
캐시 만료일 지정(하위 호환)
- expires: Mon, 01 Jan 1990 00:00:00 GMT
- 캐시 만료일을 정확한 날짜로 지정한다.
- HTTP 1.0부터 사용
- 지금은 더 유연한 Cache-Control: max-age 사용을 권장한다.
- Cache-Control: max-age와 함께 사용하면 Expires는 무시된다.
검증 헤더와 조건부 요청 헤더
- 검증 헤더 (Validator)
- ETag: "v1.0", ETag: "asid93jkrh2l"
- Last-Modified: Thu, 04 Jun 2020 07:19:24 GMT
- 조건부 요청 헤더
- If-Match, If-None-Match: ETag 값 사용
- If-Modified-Since, If-Unmodified-Since: Last-Modified 값 사용
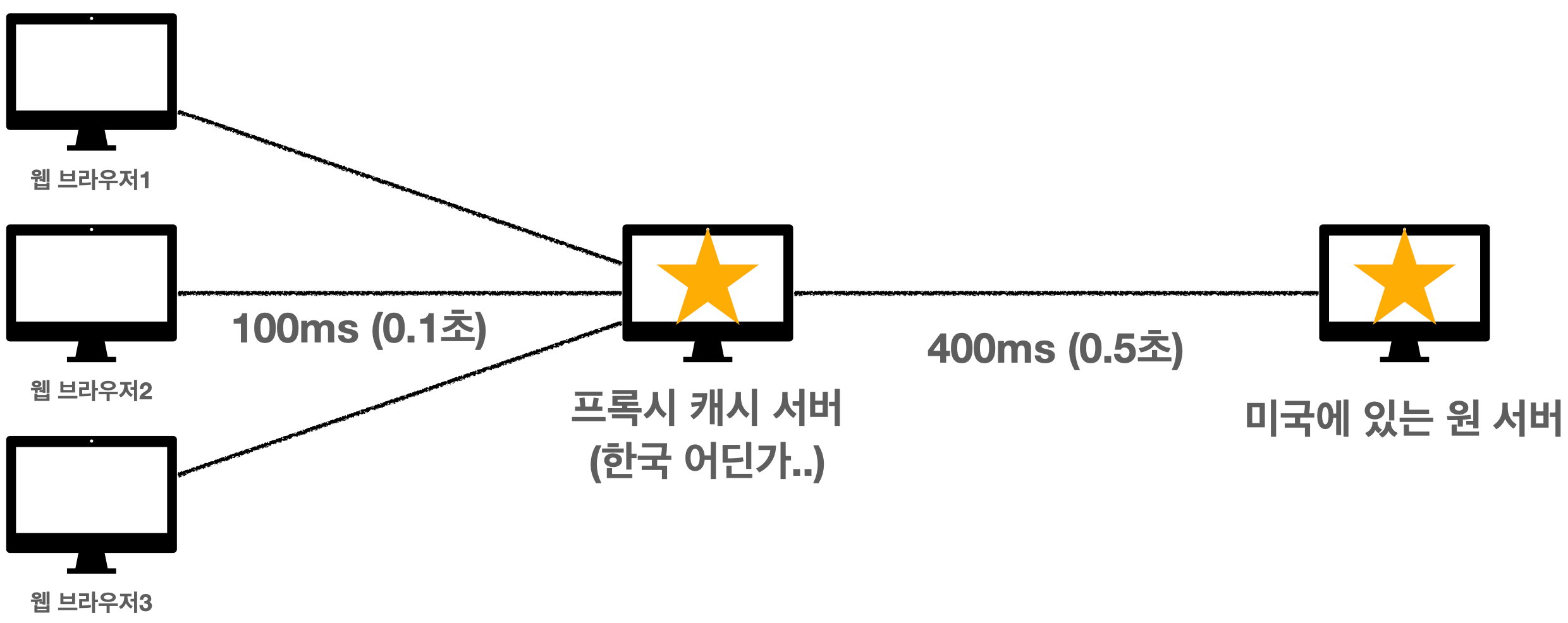
프록시 캐시
원(origin) 서버 직접 접근

- 웹 브라우저가 origin 서버에 직접 접근하기 때문에 시간이 오래 소모된다.
프록시 캐시 도입
첫 번째 요청

웹 브라우저가 자료를 origin 서버에 요청을 하면 시간이 오래 걸리기 때문에 조작을 통해 가까운 곳 어딘가에 있는 프록시 서버를 통해서 자료 다운로드 받을수 있다.
이를 통해 접근 시간이 단축된다.
이를 CDN이라 한다.

프록시 캐시 서버에 캐시가 저장되기 전에 첫 번째로 요청하는 유저는 origin 서버를 거쳐서 다운로드 받기 때문에 느리지만, 두 번째로 요청하는 유저부터는 프록시 캐시 서버에서 다운로드 받기 때문에 시간이 단축된다.
혹은, 프록시 캐시 서버에서 origin 서버에 있는 데이터를 모두 다운로드 받아서 저장하기 때문에 첫 번째 요청을 하는 유저도 빠르게 다운로드 받을 수 있게끔 하는 방법도 있다.
공통으로 사용하는 캐시는 public 캐시라 하고, 로컬에서 사용하는 캐시는 private 캐시라 한다.
Cache-Control 캐시 지시어(directives) - 기타
- Cache-Control: public
- 응답이 public 캐시에 저장되어도 된다.
- 예 : 유튜브에서 보는 영상들
- Cache-Control: private
- 응답이 해당 사용자만을 위한 것이다.
- private 캐시에 저장해야 한다.
- 기본값이다.
- 예 : 개인정보
- Cache-Control: s-maxage
- 프록시 캐시에만 적용되는 max-age
- Age: 60 (HTTP 헤더)
- 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
캐시 무효화
Cache-Control
확실한 캐시 무효화 응답
캐시를 하지 않으려 no-cache를 해도 브라우저가 임의로 캐시를 할 수 있다.
이럴 때는 아래 지시어를 모두 적어줘야 확실하게 캐시를 하지 않는다.
- Cache-Control: no-cache, no-store, must-revalidate
- Pragma: no-cache
- HTTP 1.0 하위 호환
설명
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 한상 원(origin) 서버에 검증하고 사용(이름에 주의하자.)
- Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안 된다.
- 메모리에서 사용하고 최대한 빨리 삭제하자.
- 데이터에 민감한 정보가 있으므로 저장하면 안 된다.
- Cache-Control: must-revalidate
- 캐시 만료후 최초 조회시 원(origin) 서버에 검증해야 한다.
- 원(origin) 서버 접근 실패시 반드 시 오류가 발생해야 한다.
- 504(Gateway Timeout)
- must-revalidate는 캐시 유효 시간이라면 캐시를 사용 한다.
- Pragma: no-cache
- HTTP 1.0 하위 호환
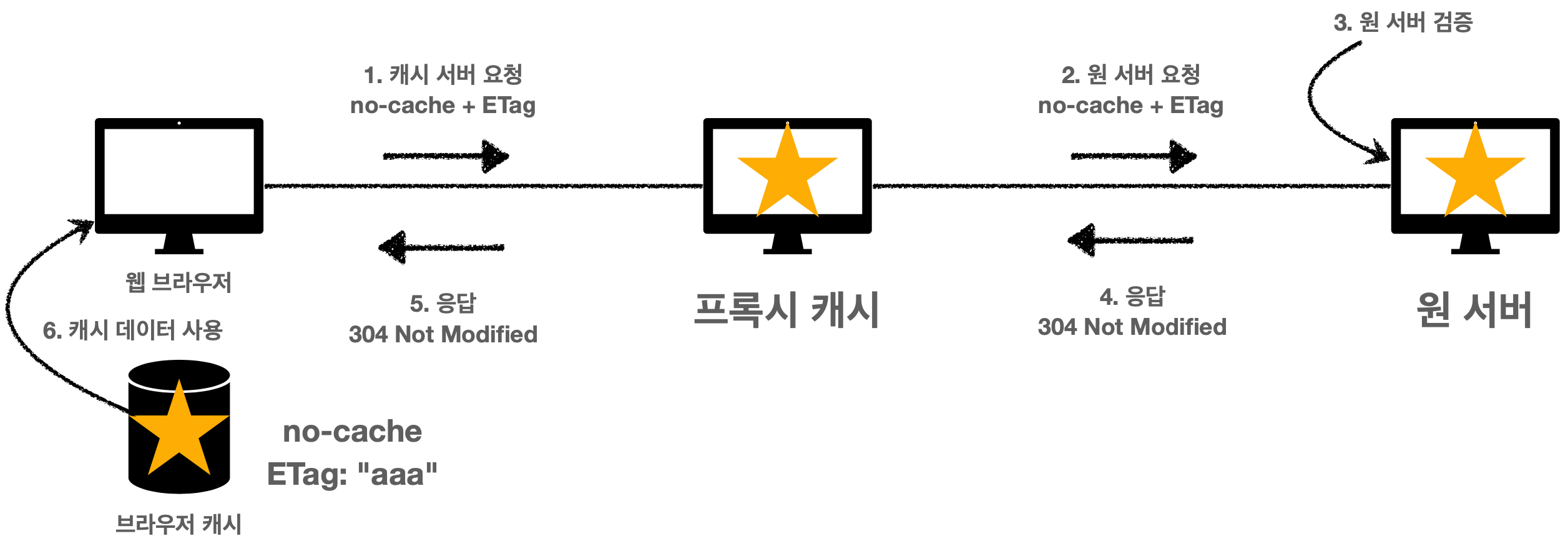
no-cache vs must-revalidate
no-cache 기본 동작

- 웹 브라우저에서 no-cache로 프록시 캐시에 요청
- 프록시 캐시는 자기의 권한이 아니기 때문에 원(origin) 서버에 요청
- 원(origin) 서버는 검증

- 원(origin) 서버는 프록시 캐시 서버 요청에 응답 - 304 Not Modified
- 프록시 캐시 서버는 웹 브라우저 요청에 응답 - 304 Not Modified
- 웹 브라우저는 캐시 데이터 사용
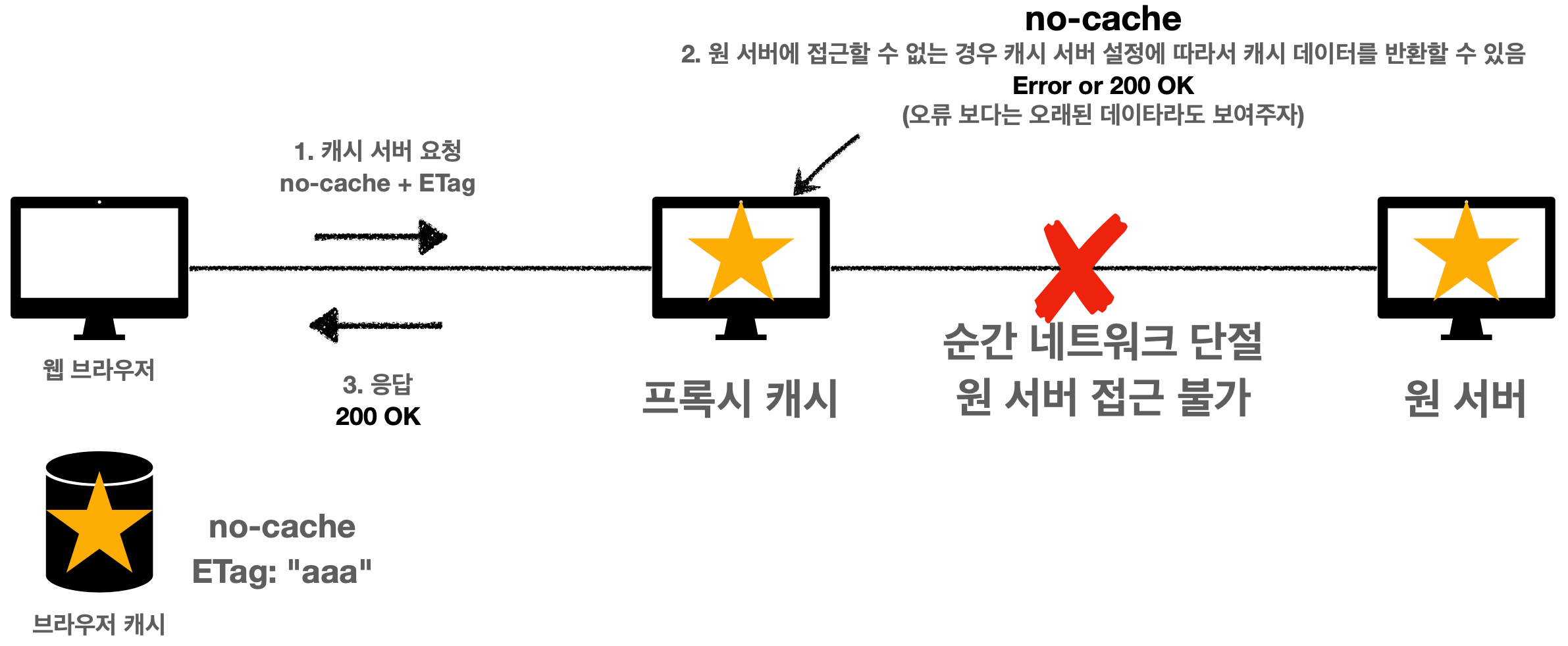
no-cache 동작 - origin 서버 접근 불가

- 웹 브라우저에서 no-cache로 프록시 캐시에 요청
- 프록시 캐시는 자기의 권한이 아니기 때문에 원(origin) 서버에 요청
- 네트워크에 문제가 발생해서 원(origin) 서버에 접근 불가
- 장애 발생보다 옛날 데이터라도 보여줘야 하는 것이 나을 수도 있기 때문에 200 OK를 내려줄 수도, 장애를 발생시킬 수도 있다.
- 200 OK or 장애 메시지를 웹 브라우저에 응답한다.
must-revalidate

- 웹 브라우저에서 no-cache로 프록시 캐시에 요청
- 프록시 캐시는 자기의 권한이 아니기 때문에 원(origin) 서버에 요청
- 네트워크에 문제가 발생해서 원(origin) 서버에 접근 불가
- 접근이 불가하기 때문에 무조건 504 Gateway Timeout을 응답한다.
매우 중요한 데이터(금전적인 문제 등)에는 무조건 사용해야 한다.
인프런 김영한 지식 공유자님의 강의 - 모든 개발자를 위한 HTTP 웹 기본 지식
728x90
'이론' 카테고리의 다른 글
| 스프링 MVC 1 - HTML, HTTP API, CSR, SSR (0) | 2022.08.09 |
|---|---|
| 스프링 MVC 1 - 웹 서버&웹 애플리케이션 서버 (0) | 2022.08.08 |
| HTTP - 검증 헤더와 조건부 요청 (캐시) (0) | 2022.08.08 |
| HTTP - 캐시 기본 동작 (0) | 2022.08.08 |
| HTTP - 인증, 쿠키 (0) | 2022.08.07 |
Comments




