오봉이와 함께하는 개발 블로그
스프링 MVC 1 - HTML, HTTP API, CSR, SSR 본문
728x90
HTML, HTTP API, CSR, SSR
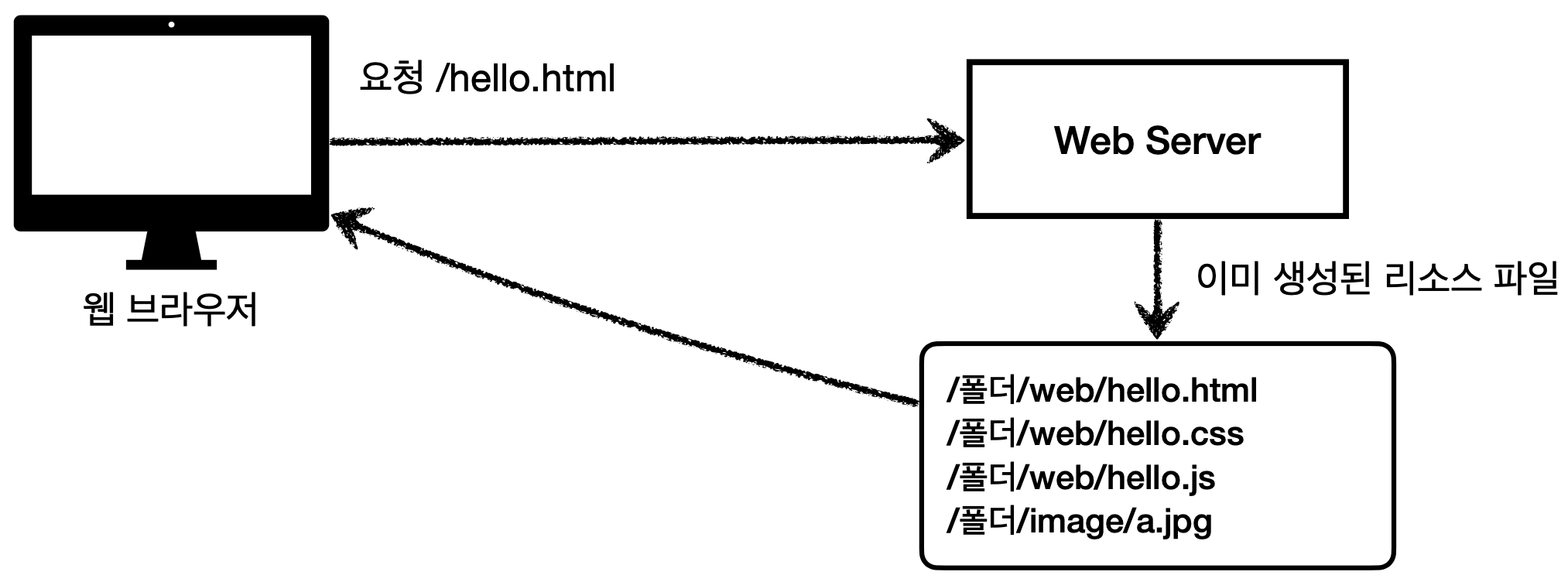
정적 리소스

- 웹 서버에서 제공한다.
- 이미 생성된 리소스 파일(HTML 파일, CSS, JS, 이미지, 영상 등)을 제공한다.
- 주로 웹 브라우저에서 요청한다.
HTML 페이지

- 동적으로 필요한 HTML 파일을 생성해서 전달한다.
- 뷰 템플릿(JSP, 타임리프 등)을 통해 생성한다.
- 웹 브라우저는 HTML을 해석한다.
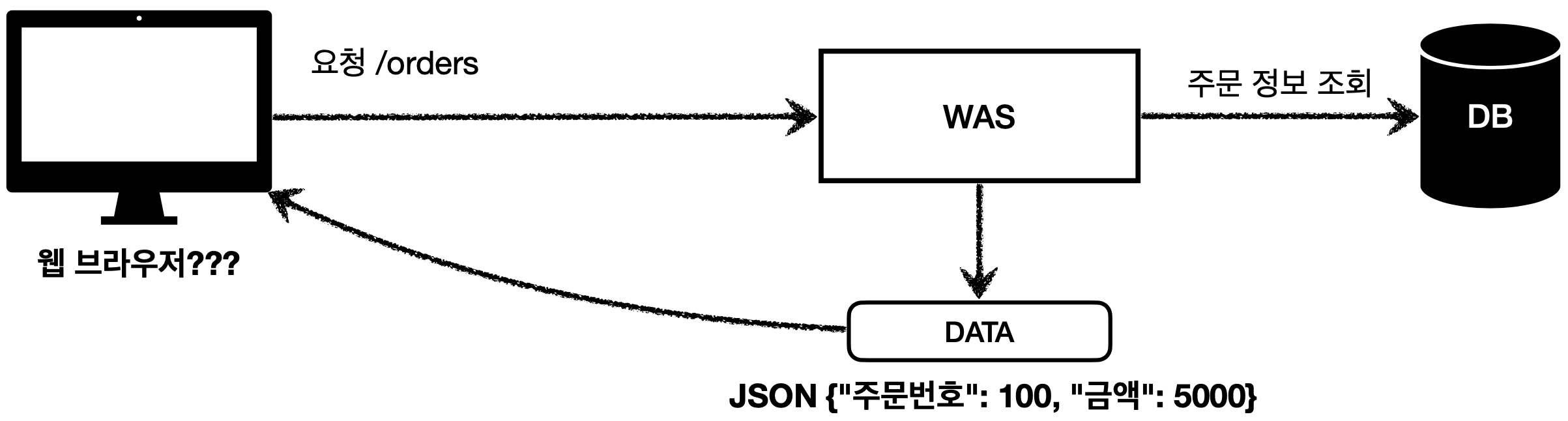
HTTP API

- HTML이 아니라 데이터를 전달한다.
- 주로 JSON 형식을 사용한다.
- 다양한 시스템에서 호출한다.

- 다양한 시스템에서 호출한다.
- 데이터만 주고 받는다
- UI가 필요하면 클라이언트가 별도로 처리한다.
- 앱, 웹 클라이언트, 서버 to 서버에서 사용한다.
HTTP API 정리
- 주로 JSON 형태로 데이터를 통신한다.
- UI 클라이언트 접점이 있다.
- 앱 클라이언트(아이폰, 안드로이드, PC 앱)
- 웹 브라우저에서 자바스크립트르 통한 HTTP API 호출
- React, Vue.js 같은 웹 클라이언트
- 서버 to 서버
- 주문 서버 -> 결제 서버
- 기업간 데이터 통신
- MSA(Micro Service Architecture)
- 한 기업에서 여러 서비스들이 나눠져있고 HTTP API를 통해 통신한다.
- MSA(Micro Service Architecture)
- 백엔드 개발자는 개발할 때 세 가지 포인트에서 고민해야 한다.
- 정적 리소스 어떻게 제공?
- 동적 HTML 페이지 어떻게 제공?
- HTTP API 어떻게 제공?
서버 사이드 렌더링, 클라이언트 사이드 렌더링
- SSR - 서버 사이드 렌더링
- HTMl 최종 결과를 서버에서 만들어서 웹 브라우저에 전달한다.
- 주로 정적인 화면에 사용
- 관련 기술 : JSP, 타임리프 -> 백엔드 개발자
- CSR - 클라이언트 사이드 렌더링
- HTMl 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용한다.
- 주로 동적인 화면에 사용
- 웹 환경을마치 앱 처럼 필요한 부분부분 변경할 수 있다.
- 예 : 구글 지도, Gmail, 구글 캘린더
- 관련 기술 : React, Vue.js -> 웹 프론트엔드 개발자
- 참고
- React, Vue.js를 CSR + SSR 동시에 지원하는 웹 프레임워크도 있음
- SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경 가능
SSR - 서버 사이드 렌더링

- 서버에 HTML을 요청
- 서버는 주문 DB를 조회
- 동적으로 HTML 생성
- 생성된 HTML을 응답
- 클라이언트는 화면을 보여준다.
최종적으로 서버가 HTML을 만들기 때문에 서버 사이드 렌더링이라 한다.
CSR - 클라이언트 사이드 렌더링

- 서버에 HTML을 요청
- 서버는 내용이 없는 HTML과 자바스크립트 링크를 응답한다.
- 다시 클라이언트는 자바스크립트를 요청한다.
- 서버는 클라이언트 로직과 HTML을 렌더링할 수 있는 코드가 있는 자바스크립트를 응답한다.
- 클라이언트는 HTTP API를 통해 요청한다.
- 서버는 정보를 조회해서 JSON으로 데이터를 내려준다.
- 클라이언트는 클라이언트 로직과 HTML 렌더링 코드를 섞어 렌더링해서 화면을 보여준다.
SRR, CSR 선택과 집중
- 백엔드 - 서버 사이드 렌더링 기술
- JSP, 타임리프 등
- 화면이 정적이고 복잡하지 않을 때 사용한다.
- 백엔드 개발자는 서버 사이드 렌더링 기술 학습이 필수다.
- 웹 프론트엔드 - 클라이언트 사이드 렌더링 기술
- React, Vue.js
- 동적인 UI 사용
- 웹 프론트엔드 개발자의 전문 분야.
- 선택과 집중
- 백엔드 개발자의 웹 프론트엔드 기술 학습은 옵션이다.
- 백엔드 개발자는 서버, DB, 인프라 등등 수 많은 백엔드 기술을 공부해야 한다.
출처 : 인프런 김영한 지식 공유자님 강의 - 스프링 MVC 1편 백엔드 웹 개발 핵심 기술
728x90
'이론' 카테고리의 다른 글
| 스프링 MVC 1 - MVC 패턴 개요 (0) | 2022.08.11 |
|---|---|
| 스프링 MVC - 자바 백엔드 웹 기술 역사 (0) | 2022.08.09 |
| 스프링 MVC 1 - 웹 서버&웹 애플리케이션 서버 (0) | 2022.08.08 |
| HTTP - 캐시와 조건부 요청 헤더, 프록시 캐시, 캐시 무효화 (0) | 2022.08.08 |
| HTTP - 검증 헤더와 조건부 요청 (캐시) (0) | 2022.08.08 |
Comments



