오봉이와 함께하는 개발 블로그
Bootstrap - Jumbotron, Grid, Button, Image, Table, Navigation Bar 본문
728x90
FrontEnd_day4 정리 (2021.12.07 화요일)
Bootstrap 주요 기능
- Containers (Bootstrap - 적용방법, Container에 올림)
- Jumbotron
- Grid
- button
- Table
- Image
Jumbotron
- 일종의 대형 전광판
- 특정 컨텐츠나 관심있는 정보를 눈에 띄게 보여주기 위한 큰 박스
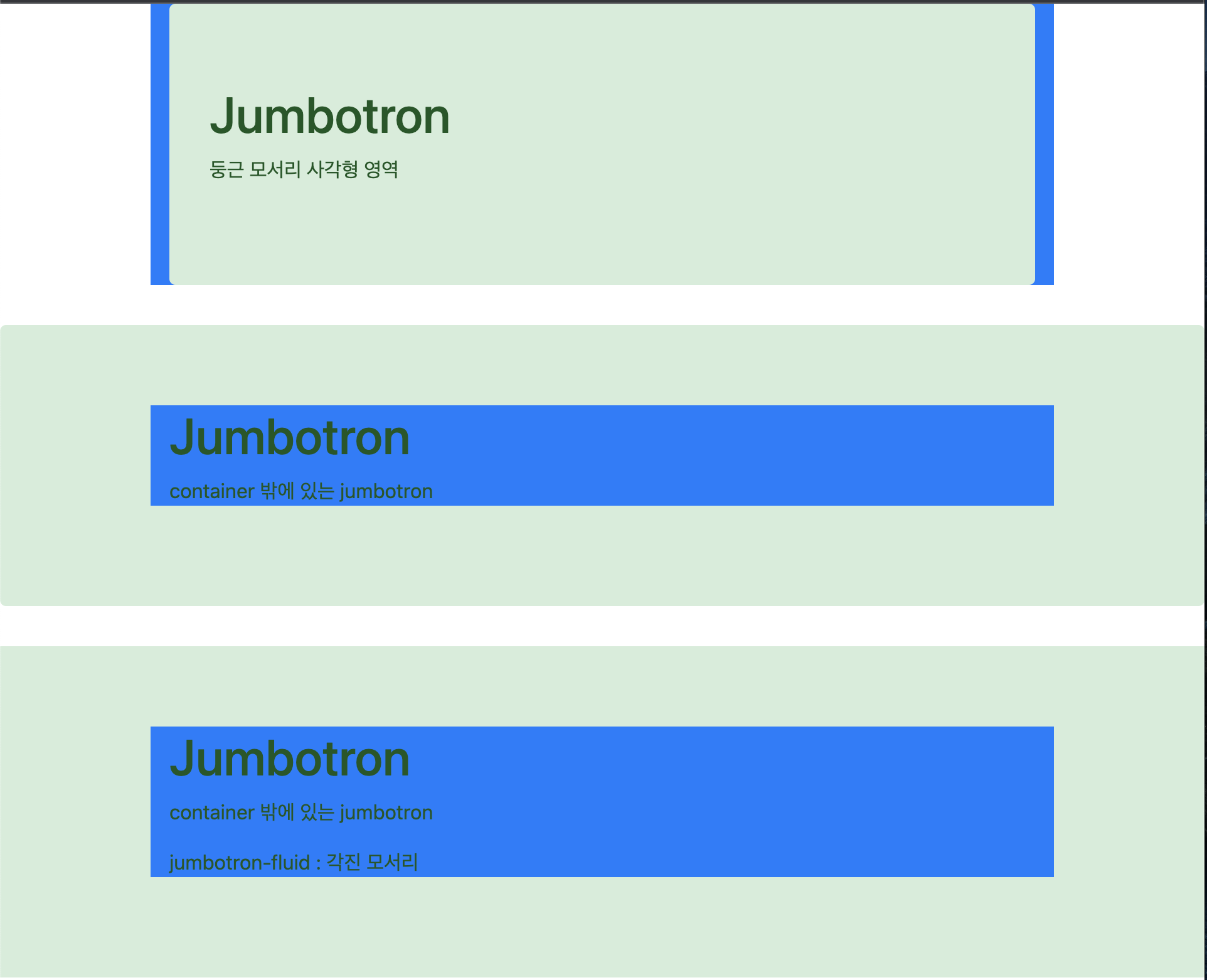
점보트론 예제 : jumbotron.html

<body>
<div class="container bg-primary">
<div class="jumbotron alert-success">
<h1>Jumbotron</h1>
<p>둥근 모서리 사각형 영역</p>
</div>
</div>
<div class="jumbotron alert-success">
<div class="container bg-primary">
<h1>Jumbotron</h1>
<p>container 밖에 있는 jumbotron</p>
</div>
</div>
<div class="jumbotron jumbotron-fluid alert-success">
<div class="container bg-primary">
<h1>Jumbotron</h1>
<p>container 밖에 있는 jumbotron</p>
<p>jumbotron-fluid : 각진 모서리</p>
</div>
</div>
</body>
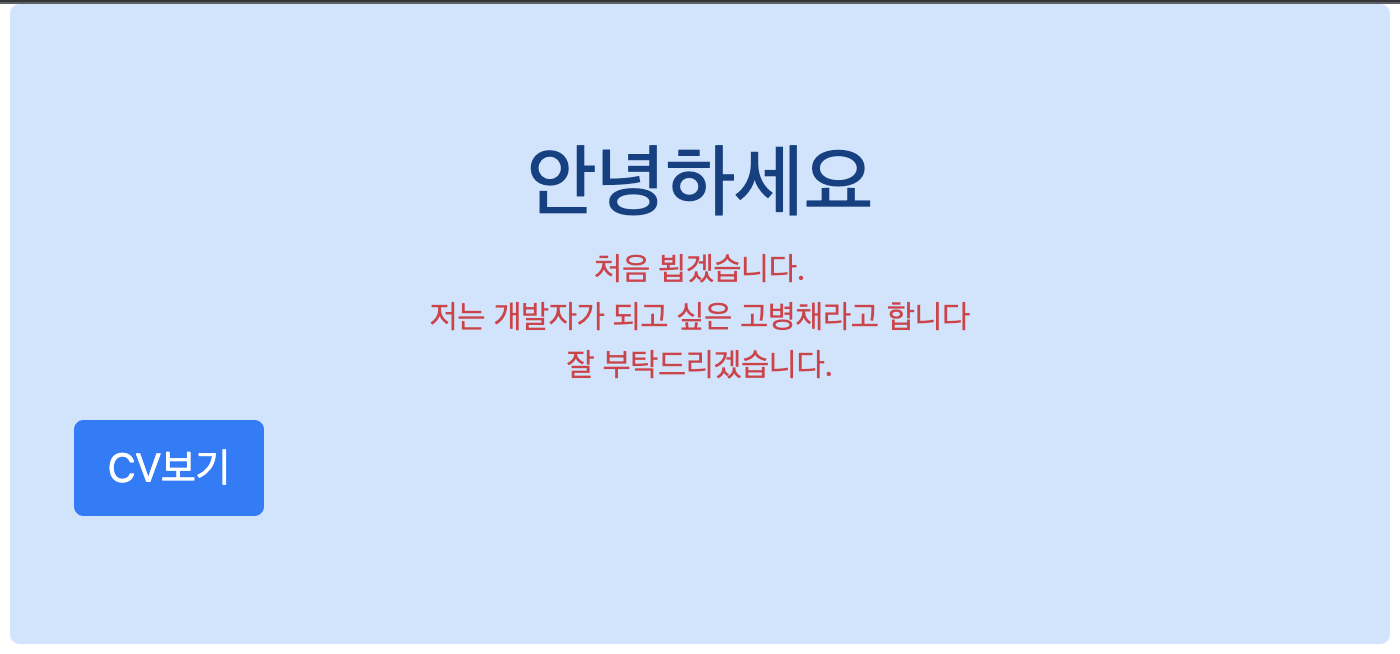
</html>점보트론 예제 : jumbotron2.html

<div class="container">
<div class="jumbotron alert-primary">
<h1 class="text-center">안녕하세요</h1>
<p class="text-center text-danger">처음 뵙겠습니다. <br>
저는 개발자가 되고 싶은 고병채라고 합니다<br>
잘 부탁드리겠습니다.</p>
<a href="#" class="btn btn-primary btn-lg">CV보기</a>
</div>
</div>그리드(Grid)
- 격자 모양으로 영역 분할 가능
- 1행을 12 등분해서 비율로 배치
- 행 : class="row"
- 열 : class="col-숫자"
- 숫자 = 12칸 중 차지하는 칸 수
- 필요에 따라 열을 묶어 더 큰 크기의 열로 사용 가능
- col-scale-숫자
- col-scale-숫자 : 12칸 중 차지하는 칸 수
- col-sm-숫자 : 576px 이하이면 세로로 배치
- col-md-숫자 : 768px 이하이면 세로로 배치
- col-lg-숫자 : 992px 이하이면 세로로 배치
- col-sxl-숫자 : 1200px 이하이면 세로로 배치
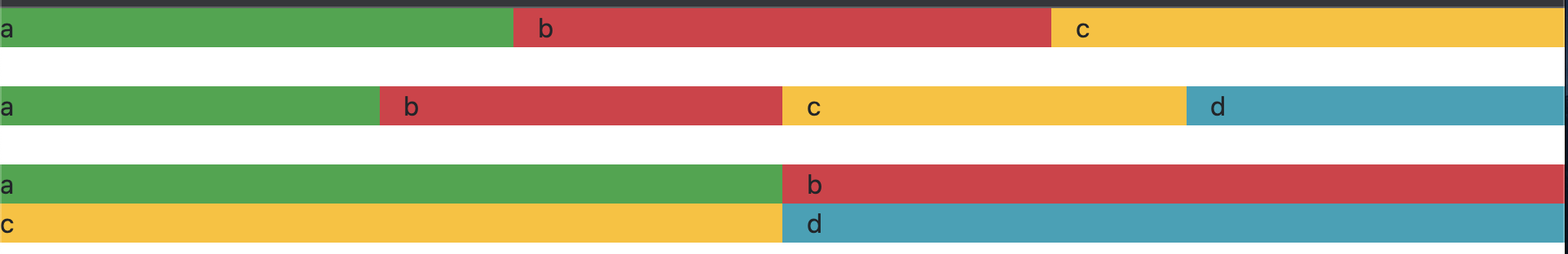
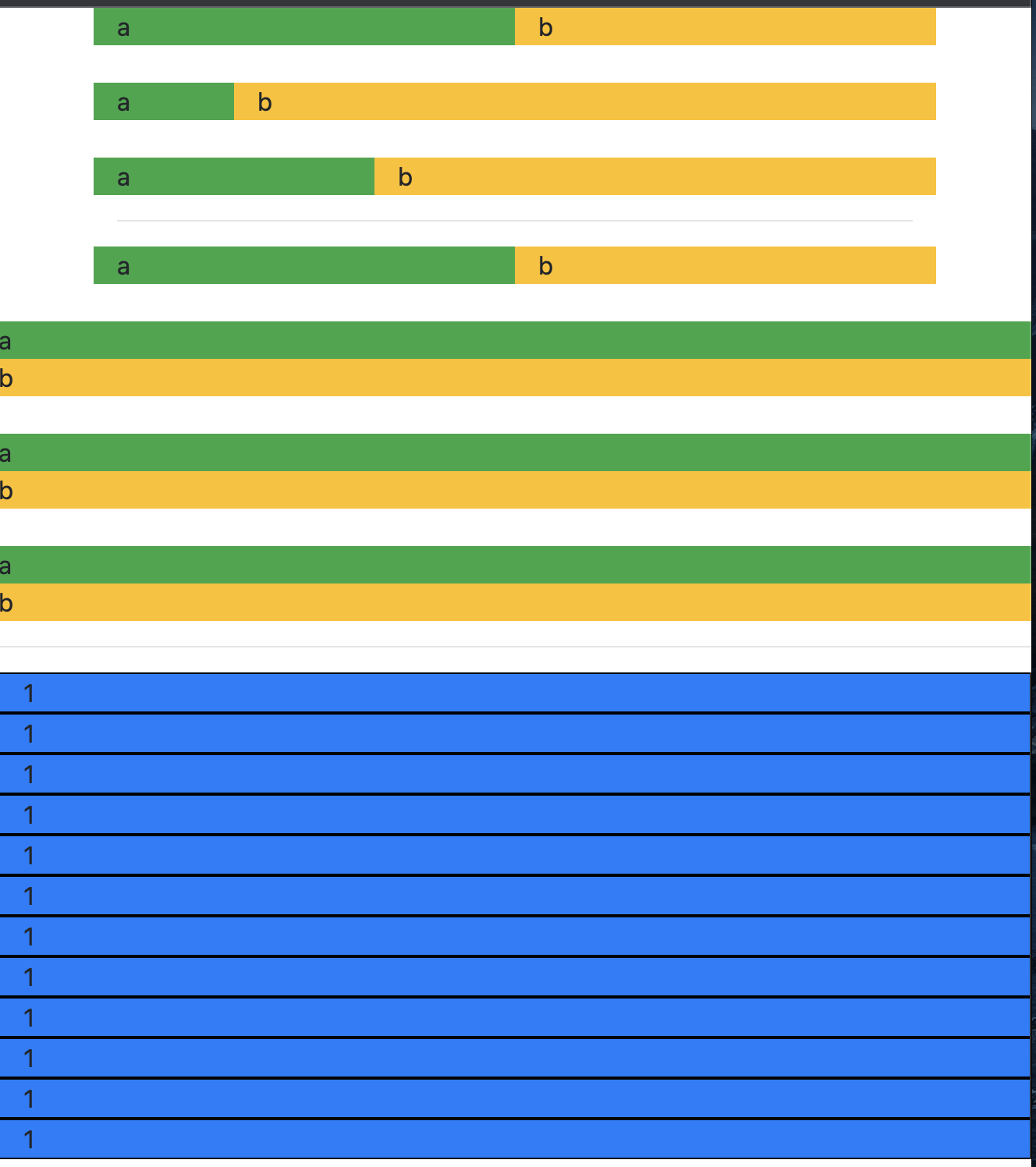
그리드 예제 : grid.html

<body>
<div class="row">
<div class="col bg-success">a</div>
<div class="col bg-danger">b</div>
<div class="col bg-warning">c</div>
</div>
<br>
<div class="row">
<div class="col bg-success">a</div>
<div class="col bg-danger">b</div>
<div class="col bg-warning">c</div>
<div class="col bg-info">d</div>
</div>
<br>
<div class="row">
<div class="col bg-success">a</div>
<div class="col bg-danger">b</div>
<div class="w-100"></div>
<div class="col bg-warning">c</div>
<div class="col bg-info">d</div>
</div>
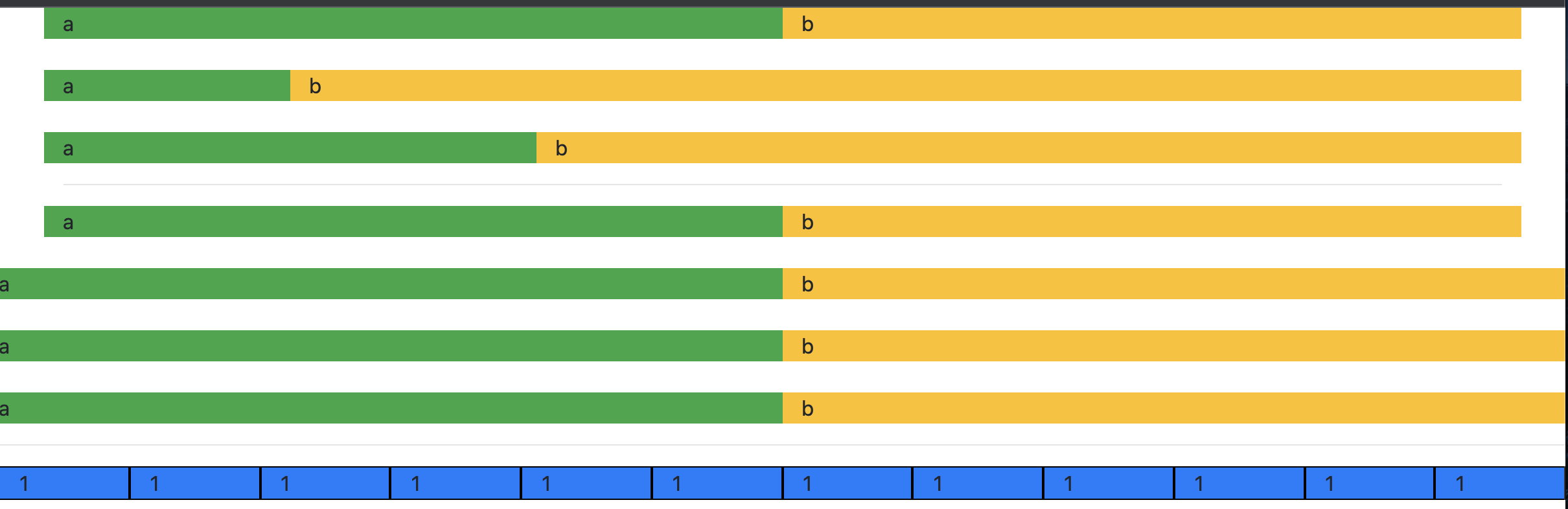
</body>그리드 예제 : grid2.html

브라우저 크기에 따라 변경

<body>
<div class="container">
<div class="row">
<div class="col-6 bg-success">a</div>
<div class="col-6 bg-warning">b</div>
</div>
<br>
<div class="row">
<div class="col-2 bg-success">a</div>
<div class="col-10 bg-warning">b</div>
</div>
<br>
<div class="row">
<div class="col-4 bg-success">a</div>
<div class="col-8 bg-warning">b</div>
</div>
<hr>
<div class="row">
<div class="col-sm-6 bg-success">a</div>
<div class="col-sm-6 bg-warning">b</div>
</div>
</div>
<br>
<div class="row">
<div class="col-md-6 bg-success">a</div>
<div class="col-md-6 bg-warning">b</div>
</div>
<br>
<div class="row">
<div class="col-lg-6 bg-success">a</div>
<div class="col-lg-6 bg-warning">b</div>
</div>
<br>
<div class="row">
<div class="col-xl-6 bg-success">a</div>
<div class="col-xl-6 bg-warning">b</div>
</div>
<hr>
<div class="container-fluid">
<div class="row">
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1 bg-primary">1</div>
<div class="col-md-1 bg-primary">1</div>
</div>
</div>
</body>버튼(Button)
- 버튼으로 사용할 수 있는 요소들에 class="btn" 적용
- <a>
- <button>
- <input type=”button”>
- <input type=”submit”>
- <input type=”reset”>
- 기본 : class="btn"
- 색상 설정 : class="btn btn-primary"
- 크기 설정 : btn-lg, btn-md, btn-sm
- 테두리 표시 : btn-outline-dark, btn-outline-primary
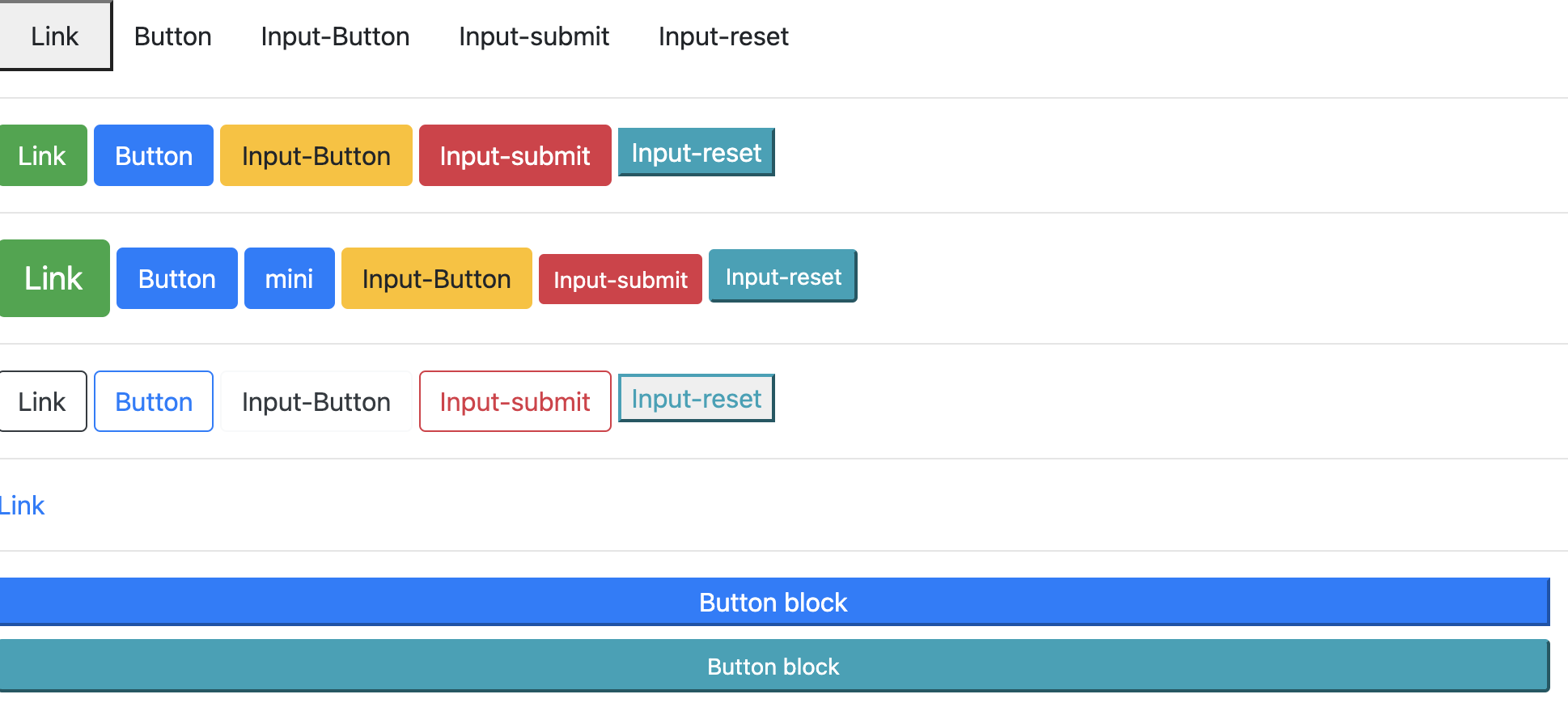
버튼 예제 : button.html

<style>
.block {width: 50%;}
</style>
</head>
<button>
<!-- btn만 설정하면 클릭했을 때 테두리 표시(평소에는 티 안남) -->
<a href="#" class="btn">Link</a>
<button class="btn">Button</button>
<input type="button" class="btn" value="Input-Button">
<input type="submit" class="btn" value="Input-submit">
<input type="reset" class="btn" value="Input-reset">
<hr>
<!-- 색상 설정 -->
<a href="#" class="btn btn-success">Link</a>
<button class="btn btn-primary">Button</button>
<input type="button" class="btn btn-warning" value="Input-Button">
<input type="submit" class="btn btn-danger" value="Input-submit">
<input type="reset" class="btn-info" value="Input-reset">
<hr>
<!-- 크기 설정 (md(medium)가 디폴트임)-->
<a href="#" class="btn btn-success btn-lg">Link</a>
<button class="btn btn-primary btn-md">Button</button>
<button class="btn btn-primary btn-mini">mini</button>
<input type="button" class="btn btn-warning" value="Input-Button">
<input type="submit" class="btn btn-danger btn-sm" value="Input-submit">
<input type="reset" class="btn-info btn-sm" value="Input-reset">
<hr>
<!-- 테두리 설정 -->
<a href="#" class="btn btn-outline-dark">Link</a>
<button class="btn btn-outline-primary">Button</button>
<input type="button" class="btn btn-outline-light text-dark" value="Input-Button">
<input type="submit" class="btn btn-outline-danger" value="Input-submit">
<input type="reset" class="btn-outline-info" value="Input-reset">
<hr>
<!-- 링크만 사용-->
<a href="#" class="btn-link">Link</a>
<hr>
<!-- 버튼 블록 -->
<button class="block btn-large btn-primary btn-block">Button block</button>
<button class="block btn-sm btn-info btn-block">Button block</button>
</body>
</html>이미지(image)
- rounded : 둥근 모서리
- rounded-circle : 둥근 이미지
- img-thumbnail : 썸네일 이미지
- float-left / float-right : 좌 / 우 정렬
- mx-auto + d-block : 가운데 정렬
- img-fluid : 브라우저 크기에 따라 변경
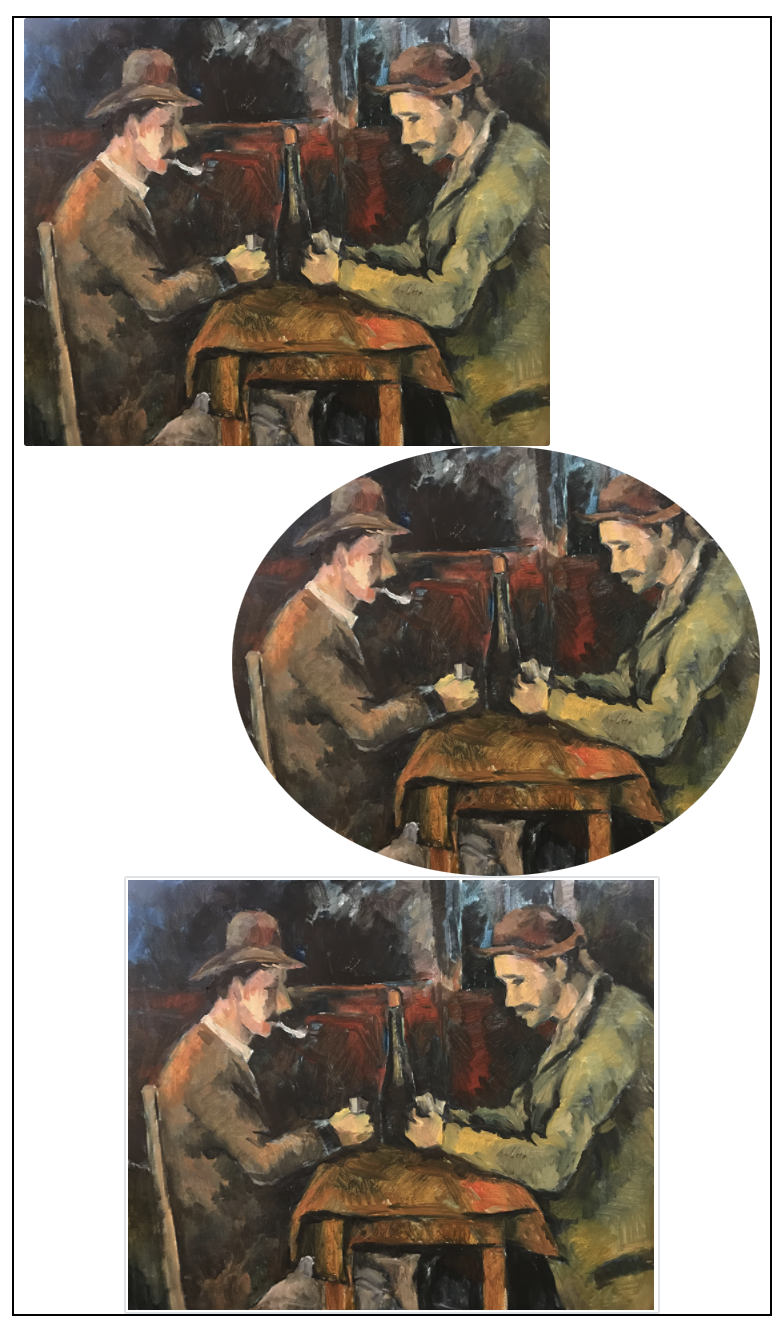
이미지 예제 : image.html

<style>
.container{border: 1px solid black;
margin: 50px;}
</style>
</head>
<body>
<div class="container">
<img src="image/pic1.jpg" class="rounded float-left">
<img src="image/pic1.jpg" class="rounded-circle float-right">
<img src="image/pic1.jpg" class="img-thumbnail mx-auto d-block">
</div>
</body>
</html>테이블(Table)
- class="table"
- table-bordered : 테두리 있음
- table-borderless : 테두리 없음
- table-striped : td 태그 흰색행 / 회색행 순차
- table-hover : 행에 마우스 올리면 색상 변경
- table-dark : 배경색을 검점색으로 변경
테이블 예제 : table.html

<body>
<div class="container">
<!-- 기본값은 table-md -->
<table class="table table-sm table-hover table-info table-striped">
<thead class="thead-dark">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
</tr>
</thead>
<tr class="table-danger">
<td>4</td>
<td>HTML /CSS</td>
<td>flower</td>
<td>2019-11-17</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>일본어 스터디</td>
<td>성춘향</td>
<td>2019-11-15</td>
<td>3</td>
</tr>
<tr>
<td>2</td>
<td>Bootstrap</td>
<td>이몽룡</td>
<td>2019-11-12</td>
<td>0</td>
</tr>
<tr>
<td>1</td>
<td>JSP 프로그래밍</td>
<td>홍길동</td>
<td>2019-11-07</td>
<td>1</td>
</tr>
</table>
<hr>
<table class="table table-sm table-hover table-striped">
<thead class="thead-dark">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
</tr>
</thead>
<tr class="table-danger">
<td>4</td>
<td>HTML /CSS</td>
<td>flower</td>
<td>2019-11-17</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>일본어 스터디</td>
<td>성춘향</td>
<td>2019-11-15</td>
<td>3</td>
</tr>
<tr>
<td>2</td>
<td>Bootstrap</td>
<td>이몽룡</td>
<td>2019-11-12</td>
<td>0</td>
</tr>
<tr>
<td>1</td>
<td>JSP 프로그래밍</td>
<td>홍길동</td>
<td>2019-11-07</td>
<td>1</td>
</tr>
</table>
</div>
</body>
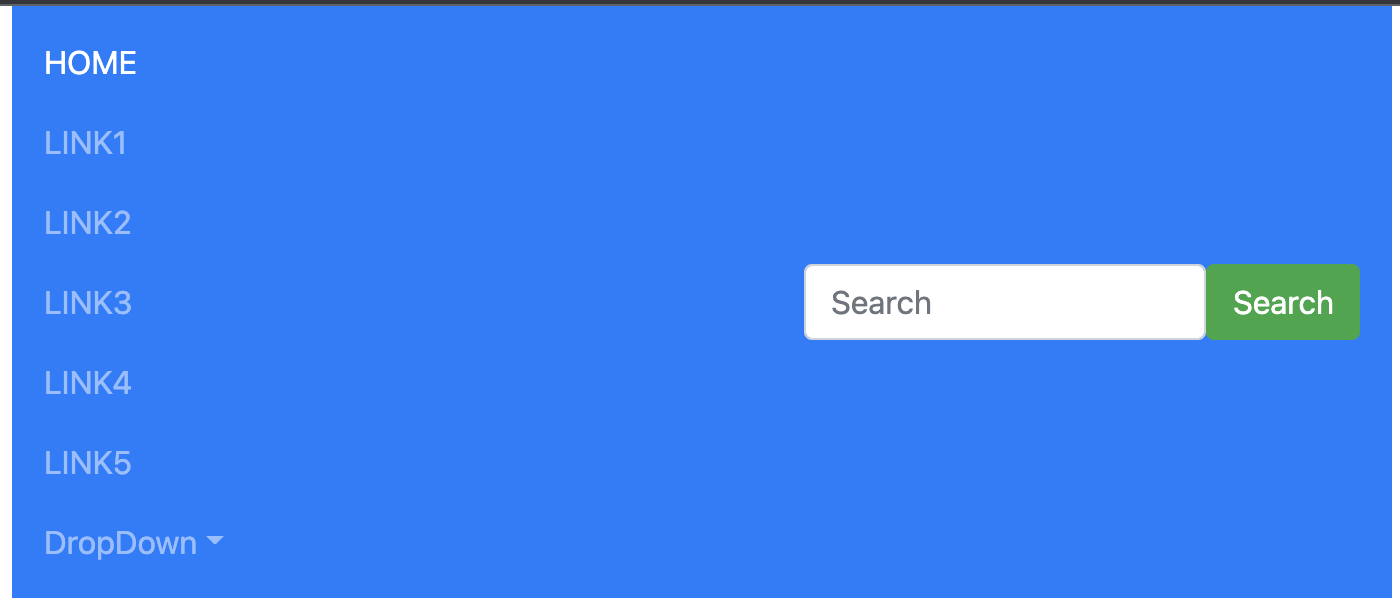
</html>내비게이션 바 (Navbar)
- class="navbar"
- navbar-nav / nav-item
- dropdown / dropdown-menu / dropdown-item
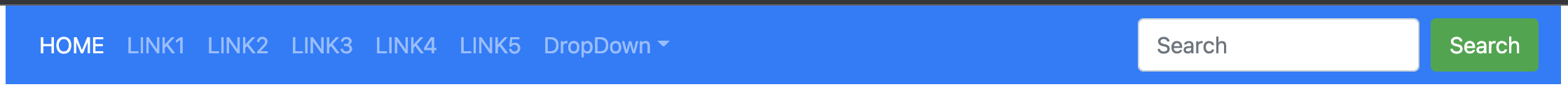
내비게이션 바 예제 : navBar.html
큰 해상도

작은 해상도

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap navBar</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.6.0.min.js"></script> <!-- jquery가 먼저 와야 함 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!-- navBar -->
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<ul class="navbar-nav mr-auto">
<li class="nav-item active"><a class="nav-link" href="#">HOME</a> </li>
<li class="nav-item"><a class="nav-link" href="#">LINK1</a> </li>
<li class="nav-item"><a class="nav-link" href="#">LINK2</a> </li>
<li class="nav-item"><a class="nav-link" href="#">LINK3</a> </li>
<li class="nav-item"><a class="nav-link" href="#">LINK4</a> </li>
<li class="nav-item"><a class="nav-link" href="#">LINK5</a> </li>
<!-- 드롭다운 메뉴 -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"
data-toggle="dropdown">DropDown</a>
<div class="dropdown-menu">
<a class="dropdown-item">Dropdown Item1</a>
<a class="dropdown-item">Dropdown Item2</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item">Dropdown Item3</a>
<hr>
<a class="dropdown-item">Dropdown Item4</a>
</div>
</li>
</ul>
<!-- 검색 form 추가 -->
<form class="form-inline">
<input class="form-control mr-lg-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</nav>
</div>
</body>
</html>728x90
'FE > CSS' 카테고리의 다른 글
| Bootstrap - 적용방법, Container (0) | 2021.12.06 |
|---|---|
| CSS - 반응형 웹 (0) | 2021.12.06 |
| CSS 예제 (0) | 2021.12.06 |
| 외부 CSS 파일 HTML에 적용 (0) | 2021.12.03 |
| CSS 속성 (0) | 2021.12.03 |
Comments


