오봉이와 함께하는 개발 블로그
CSS - 반응형 웹 본문
728x90
FrontEnd_day3 정리 (2021.12.06 월요일)
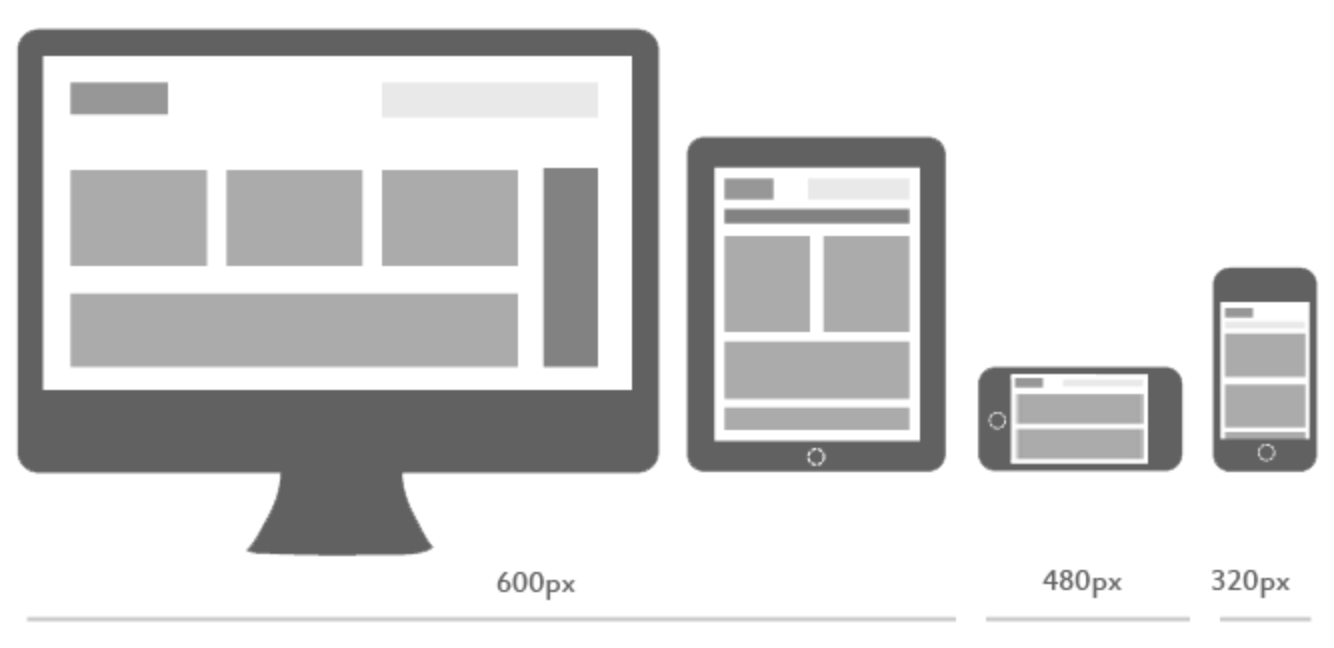
반응형 웹

- PC, TV, 내비게이션, 스마트 기기 등 다양한 기기의 화면이나 환경에 맞게 자유자재로 변하도록 만들어진 웹
- 반응형 웹의 장점
- 유지보수 간편
- 모바일 버전과 데스크 탑 버전 두개의 웹사이트를 만들게 되면 웹 사이트 수정/갱신할 때 모바일 버전과 데스크탑 버전을 개별적으로 수정해야 하므로 업무량이 늘어나고 작업 내용도 복잡
- 모바일 버전, 태블릿 버전, 데스크탑 버전 등 모든 디자인을 하나의 HTML과 CSS 파일에서 작업하기 때문에 유지보수 용이
- 마케팅에 유리
- 환경이나 기기에 따라 최적화된 구조로 웹사이트를 변경해서 보여줄 수 있기 때문에 확실하게 내용 전달 가능
- 비용면에서 효과적
- 두 가지 버전의 웹 사이트를 만들지 않아도 되기 때문에 기업 비용 측면에서 상당히 효과적
- 검색 엔진 최적화
- 특정 키워드 검색했을 때 검색 결과에서 상위권에 나타나도록 관리하는 작업에서
- 반응형 웹은 하나의 주소아 하나의 파일(HTML)로만 이루어져 있어서 검색 결과에 좀 더 잘 노출될 수 있음
- 미래지향적(현재) 기술
- 환경에 따라 최적화된 구조로 바꾼 웹사이트를 보여주게되니까
- 앞으로 어떤 화면의 기기가 나올지 모르는 상황에서 미래에 대비할 수 있는 웹 기술 발전 가능
- 유지보수 간편
반응형 웹 제작의 핵심 기술
가변 그리드
- 고정 크기인 픽셀(px) 표현은 한계가 있기 때문에
- 픽셀 대신 퍼센트(%)로 제작하는 기술
- width:90%;
- 그리드 기술을 사용하여 픽셀(px)을 퍼센트(%)로 바꾸어 비율로 제작하면 가변적으로 작동하기는 하지만 기기나 환경에 따라 구조를 바꾸지는 못함
- 화면을 제어할 ‘뷰포트’와 화면의 크기나 환경을 감지하여 구조를 바꿔줄 ‘미디어 쿼리’ 필요
- 적용
- 가변 영역
- 웹 브라우저 크기 변경해도 가로 비율을 일정하게 유지한다.
- 가변 폰트
- 글자를 가변적이게 만들어 주는 가변 폰트
- viewport-relative length units(뷰포트 비례 단위)
- vw, vh, vmin, vmax를 사용하면 브라우저 비율에 따라 글자 크기가 늘어나거나 줄어든다.
- vw : 브라우저의 너비를 100으로 기준해서 글자 크기 결정
- vh : 높이를 100으로 기준
- vmin : 너비, 높으 중 작은 쪽 기준
- vmax : 너비, 높이 중 큰 쪽 기준
- 가변 margin / padding
- %로 설정
- 크기 조절 시 같은 비율로 마진과 패딩 유지
- 멀티미디어 요소 가변적 작동
- 브라우저의 비율에 따라 웹사이트의 구조가 늘어나거나 줄어드는 가변형 레이아웃에서 브라우저 너비에 맞게 이미지나 기타 멀티미디어 요소들을 가변적으로 작동하게 만들어줘야 한다.
- width와 max-width 속성의 차이
- width : 100%;는 화면의 너비에 맞춰 크기 조정
- max-width : 100%;는 화면의 너비에 맞춰 크기 조정, 그러나 멀티미디어 요소 자신의 기본 크기 이상으로는 커지지 않게 제한한다.
- 가변 영역

varArea.html(가변 영역)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#wrap {
margin: auto 0;
width: 90%;
height: 300px;
border: 4px solid #000;
}
#wrap div {
display: inline-block;
height: 100%;
}
#wrap div:nth-child(1) {
width: 33.3%;
background-color: green;
}
#wrap div:nth-child(2) {
width: 66.7%;
background-color: yellow;
}
</style>
</head>
<body>
<div id="wrap">
<div></div><div></div>
</div>
</body>
</html>
<!--
wrap이라는 div로 모든 태그를 감싸면 편리한 이유
웹 문서 내용 전체의 크기나 배경색을 한번에 조절할 수 있다.
브라우저 화면 크기에 상관없이 웹문서의 내용을 중앙에 배치할 수 있다.
반응형 웹에서 자식 박스들이 가변 크기로 설정되었을 때 무제한으로 늘어나는 것을 방지할 수 있다.
자식 박스들을 가변 크기로 만들 때 기준 크기로 사용할 수 있음.
-->
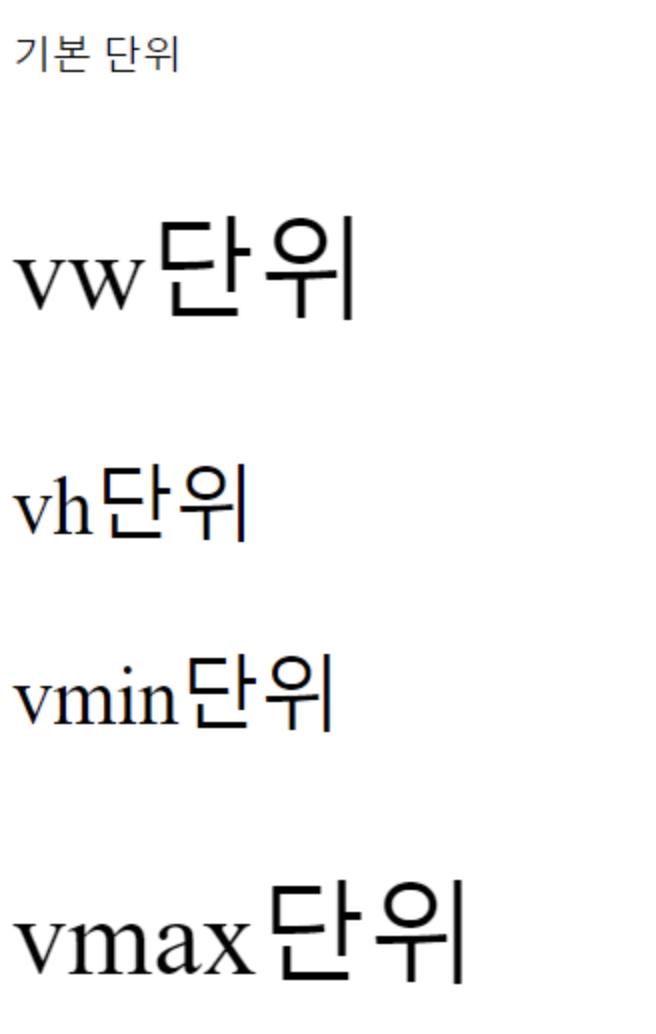
varFont.html(가변 폰트)
<style>
.vw {font-size: 5vw;}
.vh {font-size: 5vh;}
.vmin {font-size: 5vmin;}
.vmax {font-size: 5vmax;}
</style>
</head>
<body>
<p>기본 단위</p>
<p class="vw">vw 단위</p>
<p class="vh">vh 단위</p>
<p class="vmin">vmin 단위</p>
<p class="vmax">vmax 단위</p>
</body>
</html>
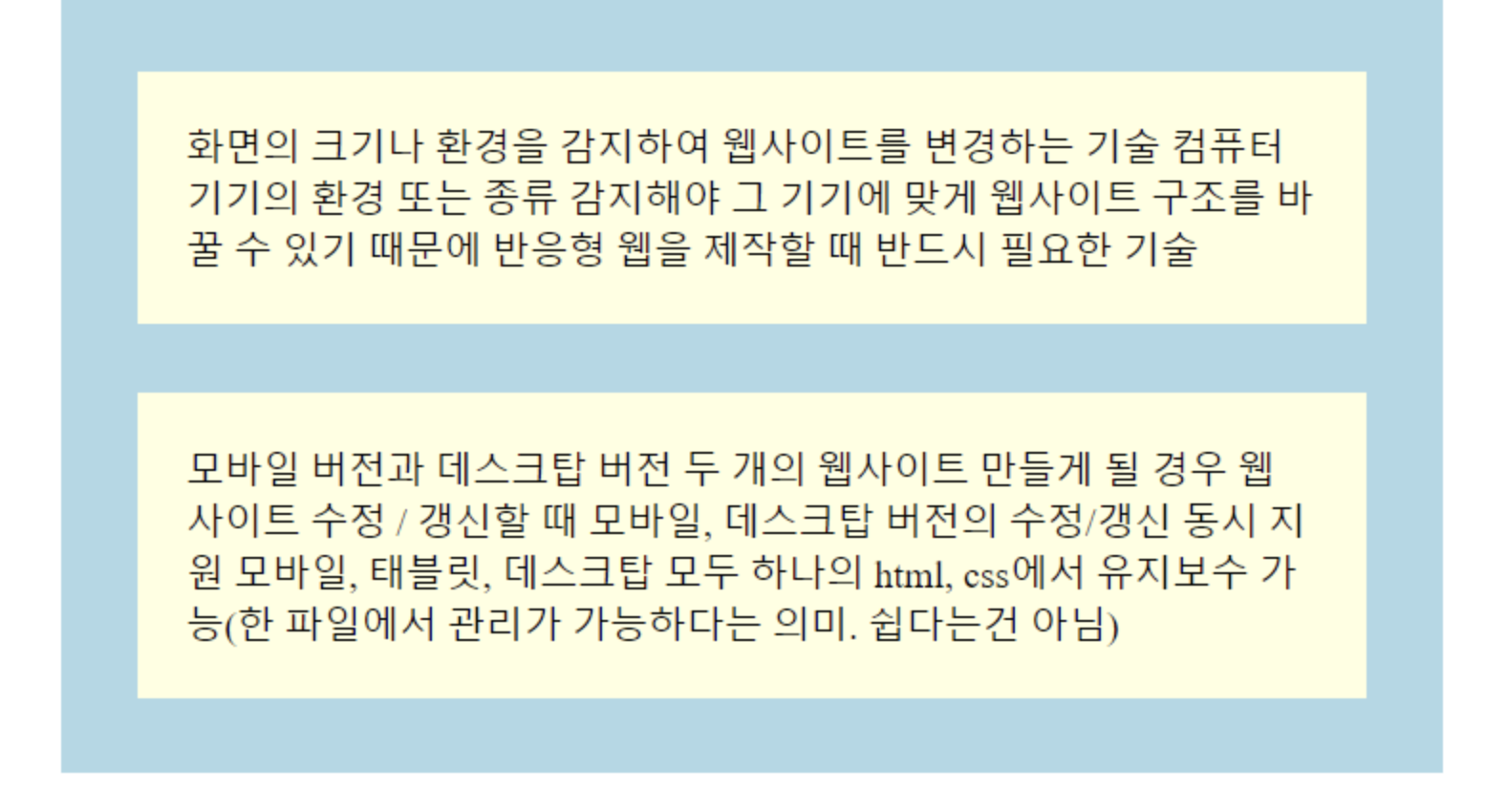
varMargin.html(가변 마진)
<style>
*{margin:auto 0; padding: 0; font-size: 100%;} /* 문서 전체에 적용 */
#wrap {
margin: 0 auto;
width: 90%;
padding: 0.5%;
background-color: yellow;
}
#wrap div {
width: 90%;
margin: 5%;
background-color: green;
}
p {padding: 4%;}
</style>
</head>
<body>
<div id="wrap">
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip
</p>
</div>
<div>
<p>
화면의 크기나 환경을 감지하여 웹사이트를 변경하는 기술
컴퓨터 기기의 환경 또는 종류를 감지해야 그 기기에 맞게
웹사이트의 구조를 바꿀 수 있기 때문에 반응형 웹을 제작할 때
반드시 필요한 기술</p>
</div>
</div>
</body>
</html>varMedia.html(멀티미디어 요소 가변적으로 만들기)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>가변적 멀티미디어 요소</title>
<style type="text/css">
video {
/* width:100%; */
max-width:100%; /* 자신의 기본 크기 이상으로 커지지 않음 */
}
</style>
</head>
<body>
<div id="video">
<video controls>
<source src="media/Wildlife.mp4" type="video/mp4"></source>
<track src="media/track.vtt" kind="captions" srclang="ko" label="Korean"></track>
<track src="media/track2.vtt" kind="captions" srclang="eng" label="English"></track>
<track src="media/track2.vtt" kind="captions" srclang="chn" label="Chinese"></track>
<track src="media/track2.vtt" kind="captions" srclang="jp" label="Japanese"></track>
</video>
</div>
</body>
</html>미디어 쿼리
- 화면의 크기나 환경을 감지하여 웹사이트를 변경하는 기술
- 컴퓨터 기기의 환경 또는 종류를 감지해야 그 기기에 맞게 웹사이트의 구조를 바꿀 수 있기 때문에 반응형 웹을 제작할 때 반드시 필요한 기술
- query : 질의 (질문)
- 미디어에게 질문하고 감지하여 웹사이트를 변경하는 기술
- ‘어떤 종류의 미디어 인가?’
- ‘미디어 화면의 크기는 어느 정도 되나?’
- 기본 문법
- @media [미디어 유형] [and] (조건문) {실행문}
- (조건문)
- 조건문이 사실일 경우 뒤에 오는 것을 해석하라는 의미
- (min-width:320px)
- {실행문}
- 일반적으로 CSS 코드로 작성
- @media all and (min-width:960px) { body {background : yellow;} }
- [미디어 유형] : 생략 가능
- all, pring, screen, ty, projection, handheld 등
- 생략 시 all 적용
- 스마트 기기는 screen 사용
- 주의사항
- and 다음에 반드시 공백 있어야 함
- min 접두사를 사용할 때는 반드시 크기가 작은 순서대로 작성
- max 접두사를 사용할 때는 반드시 크기가 큰 순서대로 작성
- 크기 감지 기준은 HTML 문서 크기
- 미디어 쿼리를 사용해서 브라우저 크기를 감지할 때는 HTML 문서 크기를 기준으로 감지한다.
mediaQuery.html(문서 내부에 적용)
<style>
@media all and (min-width:320px) {
body {background: red;}
}
@media all and (min-width:768px) {
body {background: green;}
}
@media all and (min-width:960px) {
body {background: yellow;}
}
* {margin: 0; padding: 0;}
div{margin: auto 0;
width: 50%;
max-width: 420px;
}
img {
width: 100%;
height: auto;
border: solid 1px;
}
</style>
</head>
<body>
<div>
<img src="image/사진.jpg">
</div>
</body>
</html>mediaQuery2.html(orientation : portrait/landscape적용)
<style>
@media screen and (orientation:portrait) {
body {background-color: red;}
}
@media screen and (orientation:landscape) {
body {background-color: green;}
}
* {margin: 0; padding: 0;}
div{margin: auto 0;
width: 50%;
max-width: 420px;
}
img {
width: 100%;
height: auto;
border: solid 1px;
}
</style>
</head>
<body>
<div>
<img src="image/사진.jpg">
</div>
</body>
</html>mediqQuery3.html(스마트폰 크기일 경우 스타일 해제)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>미디어 쿼리 : 스마트폰에서 스타일 해제</title>
<style type="text/css">
* { margin:0; padding:0;}
body {
width:960px;
margin:0 auto;
overflow:hidden;
}
#menu {
width:260px;
float:left;
}
#section {
width:700px;
float:right;
}
@media screen and (max-width:767px){
/* 스마트폰 사이즈에서는 전부 해제 */
body { width:auto;}
#menu { width:auto; float:none;}
#section { width:auto; float:none;}
}
</style>
</head>
<body>
<div id="menu">
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
</div>
<div id="section">
<h1>반응형 웹</h1>
<p>크기 감지 기준은 HTML 문서 크기라는 것
미디어 쿼리를 사용해서 브라우저 크기를 감지할 때, 어떤 대상을 기준으로 크기를 감지하는지 모르고 있는 경우가 대부분임
이처럼 어떤 기준으로 크기를 감지해야 하는지 몰라 웹사이트 제작 시 혼란을 겪는 경우가 많음
미디어쿼리를 사용해서 브라우저의 크기를 감지할 때는 HTML 문서 크기를 기준으로 감지한다는 것</p>
<p>브라우저의 비율에 따라 웹사이트의 구조가 늘어나거나 줄어드는 가변형 레이아웃에서
브라우저 너비에 맞게 이미지나 기타 멀티미디어 요소들을 가변적으로 작동하게 만들어줘야 함
width와 max-width 속성의 차이
width : 100%; 화면의 너비에 맞춰 크기 조정
max-width:100%;
화면의 너비에 맞춰 크기 조정
그러나 멀티미디어 요소 자신의 기본 크기 이상으로는 커지지 </p>
</div>
</body>
</html>mediaQuery4.html(모바일과 PC에서 각각 다르게 적용, 외부 CSS 사용)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name=”viewport” content=”width=divice-width, initial-scale=1”>
<title>미디어 쿼리 : 외부 CSS 사용</title>
<style type="text/css">
div {
margin:0 auto;
width:50%;
}
img{
width:100%;
border:solid 1px;
}
</style>
<!-- 모바일용 -->
<link rel="stylesheet" href="mobile.css" media="(max-width:800px)">
<!-- PC용 -->
<link rel="stylesheet" href="pc.css" media="(min-width:800px)">
</head>
<body>
<div><img src="image/사진.jpg"></div>
</body>
</html>/* pc */
@charset "UTF-8";
body {background:red;}/* 모바일 */
@charset "UTF-8";
body {background:yellow;}뷰포트
- 화면에 보이는 영역을 제어하는 기술
- 데스크탑 컴퓨터 : 해상도를 화면 크기로 감지
- 스마트 기기 : 기본 설정값을 보이는 영역(viewport)으로 감지
- 뷰포트 기술로 스마트 기기의 보이는 영역을 실제 화면 크기로 변경
- 미디어 쿼리가 기기의 화면 크기를 정확하게 감지할 수 있도록 하기 위해 뷰포트 기술 이용
- <mete> 태그의 name 속성을 "viewport"로 지정
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">- width : 뷰포트의 넓이
- initial-scale : 뷰포트의 초기 배율
- 1 보다 작으면 축소
- 1 보다 크면 확대
- minimum-scale
- 뷰포트의 최소 축소 비율
- 기본값 : 0.25
- maximum-scale
- 뷰포트의 최대 확대 비율
- 기본값 : 0.25
- user-scalable
- 뷰포트의 확대 / 축소 여부
- 기본값 : yes
- no로 설정하면 사용자가 페이지 확대, 축소 불가능.
- 크롬 브라우저의 검사 도구를 활용하면 뷰포트 영역 확인 가능 (F12)
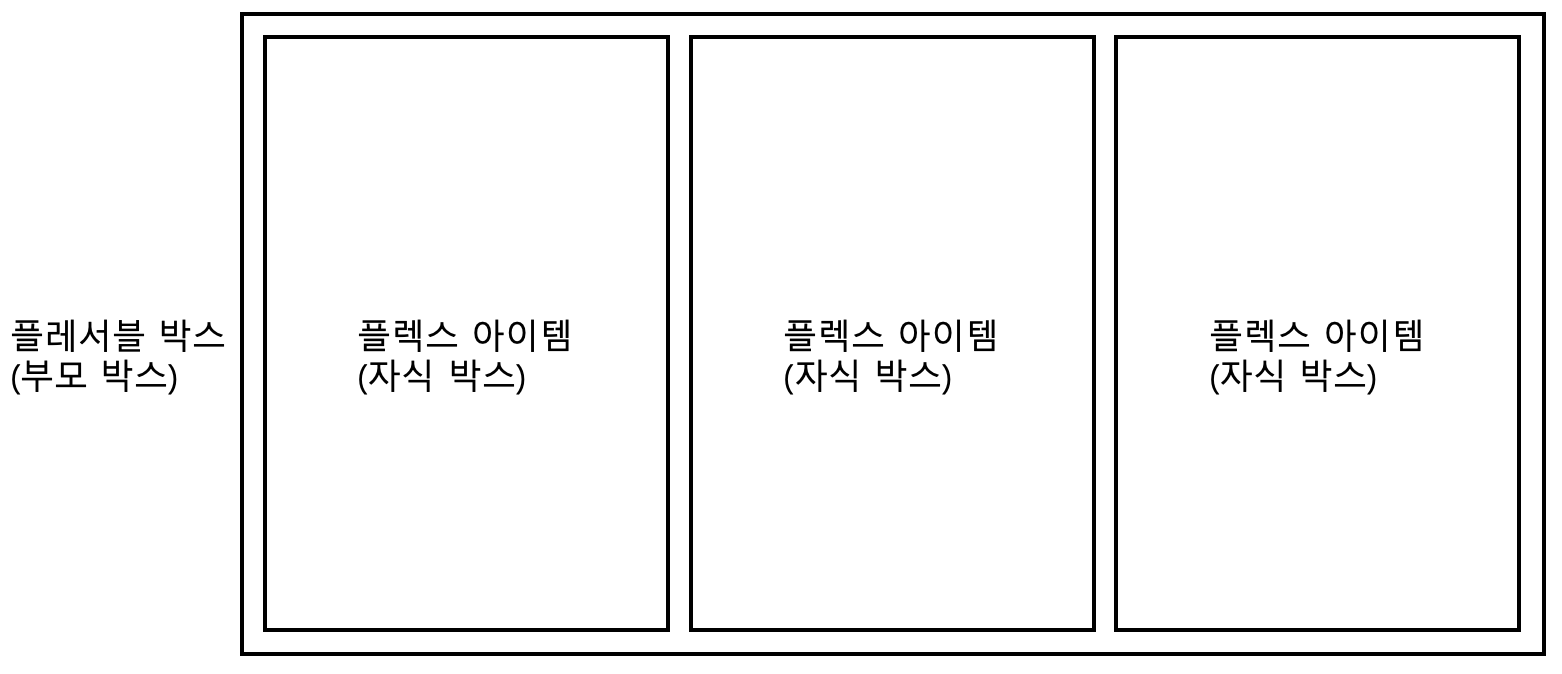
플렉서블 박스
- 가변적인 박슬 만드는 기술인 동시에 웹사이트의 구조 설계를 위한 기술
- 가변적인 박스를 간단하게 만들어줄 뿐 아니라 박스를 쉽게 배치할 수 있다는 장법
- 플렉서블 박스의 특정 속성값을 설정하여, 여러 박스의 높이/길이/위치 등이 유연하게 작동하는 박스를 간단히 만들 수 있음
- 플렉서블 박스 와 플렉서블 아이템 으로 구성

- 플렉서블 박스
- 부모 박스(flex container)
- 가변적인 박스로 작동하기 위한 기본 개념
- wrap처럼 모든 요소들을 감싸고 있는 존재
- 특정 속성 값을 적용해서 가변적인 박스로 작동하게 함.
- 플렉서블 아이템
- 자식 박스(flex item)
- 플렉서블 박스 안에 들어있는 박스
- 정렬 대상
- 속성 값에 의해 작동
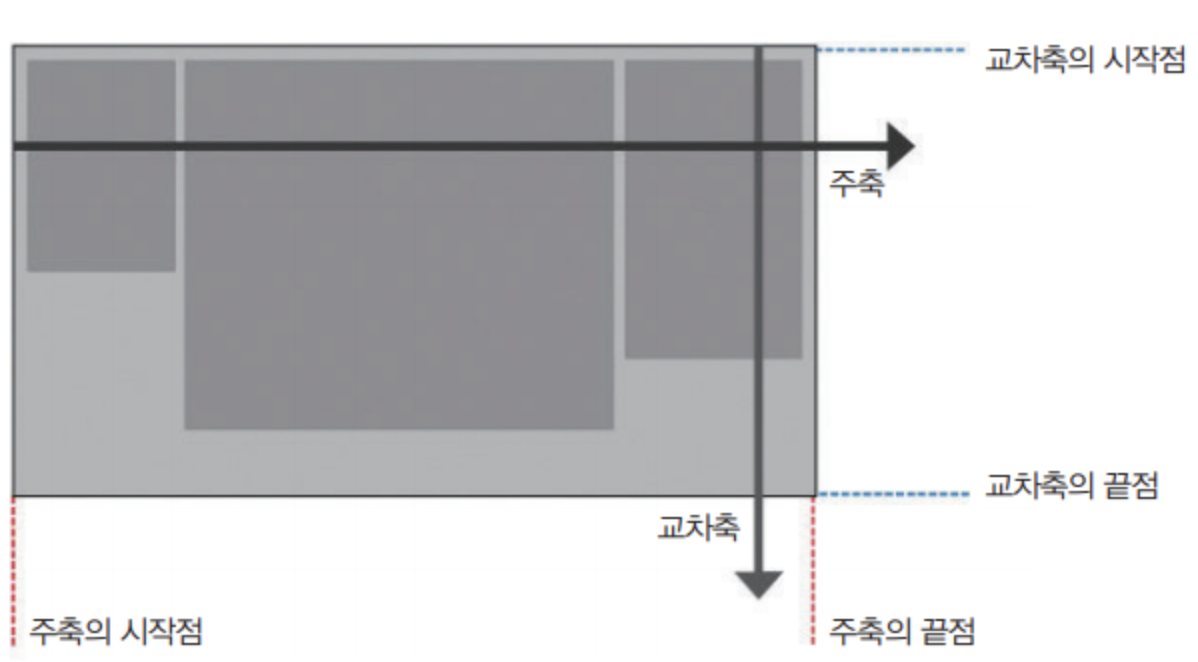
- 플렉서블 박스의 축과 방향
- 플렉서블 박스에는 플렉스 아이템을 지탱하기 위한 개의 축이 있음
- 주축(main axis)과 교차축(cross axis)
- 주축(main axis)
- 중심이 되는 되는 축
- 주축을 따라 플렉스 아이템이 배치됨
- 축의 방향
- 주축이 가로일 경우 박스들이 왼쪽에서 오른쪽으로 배치 (역방향 가능)
- 주축이 세로일 경우 박스들이 위에서 아래로 배치 (역방향 가능)
- 교차축(cross axis)은 주축에 교차하는 축

- flexbox 적용 (플렉서블 박스 (부모 박스)에 설정하는 속성)
- display : 부모 박스 배치 형태
- flex : 수직 정렬 (block 형태)
- inline-flex : 수평 정렬 (inline-block)
- flex-direction : item 배치 형태
- row : 왼쪽 -> 오른쪽
- row-reverse : 오른쪽 -> 왼쪽
- column : 위 -> 아래
- column-reverse : 아래 -> 위
- flex-wrap
- wrap : 여러 줄
- nowrap : 1줄
- wrap-reverse. 여러 줄. 아래 -> 위
- justify-content (주축에서의 정렬 방식. 수평 방향)
- flex-star: 시작점으로 배치
- flex-end: 끝점으로 배치
- space-between : item 사이에 간격 배치. 빈 공간이 있을 때 간격 동일
- space-around: item 사이에 간격 배치. 빈 공간이 있을 때 양 옆에도 공간.
- space-evenly : 동일한 공간으로 배치
flexBox.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>플렉서블 박스</title>
<style type="text/css">
* {margin:0; padding:0;}
.wrap {
display:flex; /* 부모 박스 배치 형태 : flex(위아래 block) */
/* display:inline-flex; */ /* 부모 박스 배치 형태 : inline-flex(좌우 나란히 inline-block) */
/* justify-content:space-between; */
/* justify-content:space-around; */
justify-content:space-evenly;
flex-direction:row;
width:45%;
height:300px;
margin:0 auto;
border:4px solid #000;
margin-bottom:10px;
}
.wrap div {
width:20%;
}
.wrap div:first-child {
background-color:red;
}
.wrap div:nth-child(2) {
background-color:blue;
}
.wrap div:nth-child(3) {
background-color:yellow;
}
</style>
</head>
<body>
<div class='wrap'>
<div></div><div></div><div></div>
</div>
<div class='wrap'>
<div></div><div></div><div></div>
</div>
</body>
</html>728x90
'FE > CSS' 카테고리의 다른 글
| Bootstrap - Jumbotron, Grid, Button, Image, Table, Navigation Bar (0) | 2021.12.07 |
|---|---|
| Bootstrap - 적용방법, Container (0) | 2021.12.06 |
| CSS 예제 (0) | 2021.12.06 |
| 외부 CSS 파일 HTML에 적용 (0) | 2021.12.03 |
| CSS 속성 (0) | 2021.12.03 |
Comments


