오봉이와 함께하는 개발 블로그
SPA - Component 본문
728x90
컴포넌트
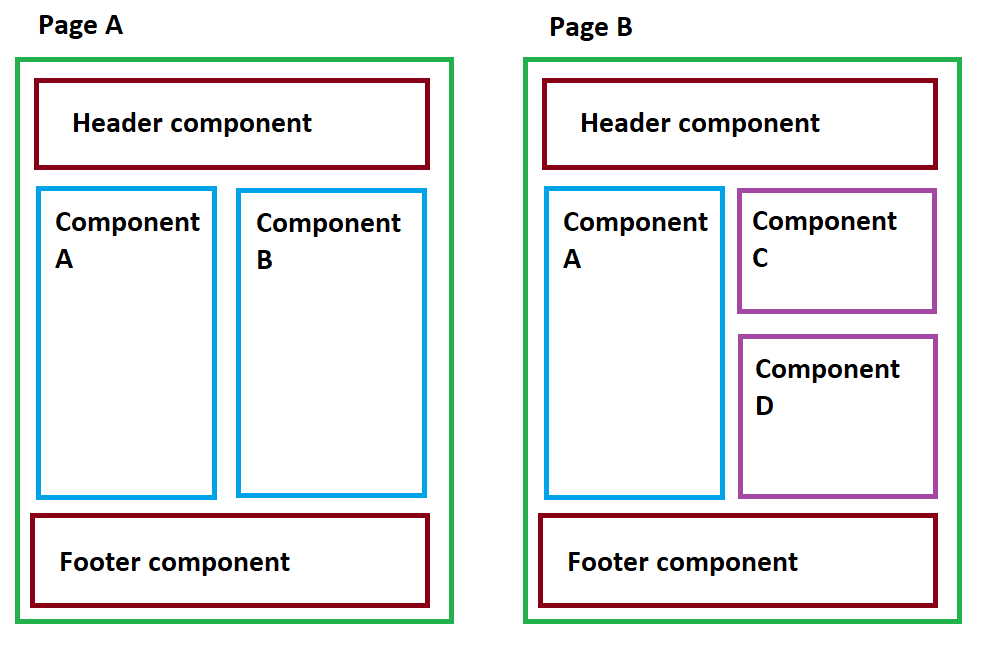
- Multi Page Application 방식의 웹 애플리케이션에서 사용하는 일종의 컴포넌트 개념은 아래와 같이 표현
- 정확하게 컴포넌트라는 용어를 사용하지는 않지만, 모듈화 되어 컴포넌트를 사용하는 목적은 동일
// jsp
<%@ include file="Header.jsp" %>
// Thymeleaf
<div th:insert="~{fragment/footer :: footer}"></div>- Single Page Application은 컴포넌트를 통해 화면을 렌더링 한다.
- 각 컴포넌트는 목적에 맞게 화면을 렌더링 하기 위한 코드들과 상태를 관리하는 코드가 존재해야 한다.

- SPA에서 컴포넌트는 생산성, 유지보수, 확장성, 가독성, 재사용성 등의 이유로 사용
- 객체지향에서 기능과 역할에 따라 함수를 나누고, 클래스를 분리하는 이유와 같다.
- 각 기능에 맞게 컴포넌트를 분리해서 설계하는 것이 중요
- 컴포넌트는 용도에 따라 전역-지역 컴포넌트가 있고 관계에 따라 부모-자식 컴포넌트로 구분한다.
- React에서는 전역-지역 컴포넌트 개념은 존재하지 않음
- 모든 컴포넌트는 자체 범위가 있어 정의하고 사용하는 범위 내에서 해당 컴포넌트가 유효 (지역 컴포넌트와 유사)
- 키워드: state, Props, Context API, Redux
- 부모-자식 컴포넌트 개념은 존재
- React에서는 전역-지역 컴포넌트 개념은 존재하지 않음
- 전역 컴포넌트
- 전역 컴포넌트는 한번 등록하면 어디서든 재사용이 가능하기 때문에 일관되게 사용 가능
- 지역 컴포넌트처럼 사용하는 곳에 import를 수행할 필요가 없다.
- 상태 관리시 중앙 상태 저장소를 가지기 때문에 상태 관리를 용이하게 할 수 있다. (Vuex)
- 지역 컴포넌트
- 컴포넌트 간 격리를 통해 의존성을 낮출 수 있다.
- 해당 컴포넌트에 관련된 UI나 기능을 모듈화 하기 위해 사용
- 부모-자식 컴포넌트
- 부모 컴포넌트에 자식 컴포넌트를 등록해서 사용
- 상호 간 데이터 전달과 이벤트 처리를 할 수 있다
요약
- 컴포넌트는 브라우저 전체의 UI를 적절하게 나눈 요소나 묘듈
- 컴포넌트 안에는 컴포넌트의 역할에 맞는 가능을 구현
- 좋은 컴포넌트를 설계하는 방법은 객체지향적 프로그램 설계와 유사하고 많은 개념들을 차용한다.
- 특정 프레임워크나 라이브러리의 특성에 맞게 조정
- 컴포넌트 설계도 다양한 패턴들이 존재
- 컴포넌트는 코드 가독성, 유지보수, 재사용성 등을 위해 사용
- 좋은 컴포넌트 설계는 각 컴포넌트마다 역할이 잘 분리되어 있어야 한다.
- 컴포넌트 설계는 컴포넌트들을 조합하는 구성을 통해 더 큰 기능을 구축하는 방식으로 한다.
728x90
'FE' 카테고리의 다른 글
| SPA - LifeCycle (0) | 2023.08.28 |
|---|---|
| SPA - 데이터 변경 감지 (Vue 설명 포함) (0) | 2023.08.28 |
| SPA - VirtualDOM (0) | 2023.08.28 |
| SPA - 라우터 (0) | 2023.08.28 |
| FrontEnd - SPA (Single Page Application) (0) | 2023.08.04 |
Comments




