오봉이와 함께하는 개발 블로그
스프링 MVC 2 - 스프링 인터셉터 소개 본문
728x90
스프링 인터셉터 - 소개
스프링 인터셉터도 서블릿 필터와 같이 웹과 관련된 공통 관심 사항을 효과적으로 해결할 수 있는 기술이다.
서블릿 필터가 서블릿이 제공하는 기술이라면, 스프링 인터셉터는 스프링 MVC가 제공하는 기술이다.
둘다 웹과 관련된 공통 관심 사항을 처리하지만, 적용되는 순서와 범위, 그리고 사용방법이 다르다.
스프링 인터셉터가 더 많은 기능을 제공하기 때문에 우월하다고 볼 수 있다.
스프링 인터셉터 흐름
HTTP 요청 ->WAS-> 필터 -> 서블릿 -> 스프링 인터셉터 -> 컨트롤러- 스프링 인터셉터는 디스패처 서블릿과 컨트롤러 사이에서 컨트롤러 호출 직전에 호출된다.
- 스프링 인터셉터는 스프링 MVC가 제공하는 기능이기 때문에 결국 디스패처 서블릿 이후에 등장하게 된다.
- 스프링 MVC의 시작점이 디스패처 서블릿이라고 생각해보면 이해가 편하다.
- 스프링 인터셉터에도 URL 패턴을 적용할 수 있는데, 서블릿 URL 패턴과는 다르고 매우 정밀하게 설정할 수 있다.
스프링 인터셉터 제한
HTTP 요청 -> WAS -> 필터 -> 서블릿 -> 스프링 인터셉터 -> 컨트롤러 //로그인 사용자
HTTP 요청 -> WAS -> 필터 -> 서블릿 -> 스프링 인터셉터(적절하지 않은 요청이라 판단, 컨트롤러 호출 X) // 비 로그인 사용자인터셉터에서 적절하지 않은 요청이라고 판단하면 거기에서 끝을 낼 수도 있기 때문에 로그인 여부를 체크하기 딱 좋다.
스프링 인터셉터 체인
HTTP 요청 -> WAS -> 필터 -> 서블릿 -> 인터셉터1 -> 인터셉터2 -> 컨트롤러스프링 인터셉터는 체인으로 구성되는데, 중간에 인터셉터를 자유롭게 추가할 수 있다.
예를 들면 로그를 남기는 인터셉터를 먼저 적용하고, 그 다음 로그인 여부를 체크하는 인터셉터를 만들 수 있다.
위 내용만 보면 서블릿 필터와 호출되는 순서만 다르고, 제공하는 기능은 비슷해 보이지만, 스프링 인터셉터는 서블릿 필터보다 편리하고, 더 정교하고 다양한 기능을 제공한다.
스프링 인터셉터 인터페이스
스프링의 인터셉터를 사용하려면 HandlerInterceptor인터페이스를 구현하면 된다.
public interface HandlerInterceptor {
default boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
}
default void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, @Nullable ModelAndView modelAndView) throws Exception {
}
default void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, @Nullable Exception ex) throws Exception {
}- 서블릿 필터의 경우 단순하게 doFilter()하나만 제공되지만, 인터셉터는 컨트롤러 호출 전(preHandle), 호출 후(postHandle), 요청 완료 이후(afterCompletion)와 같이 단계적으로 잘 세분화 되어 있다.
- 서블릿 필터의 경우 단순히 request, response만 제공했지만, 인터셉터는 어떤 컨트롤러(handler)가 호출 되는지 호출 정보도 받을 수 있다.
- 또, 어떤 modelAndView가 반환되는지 응답 정보도 받을 수 있다.
스프링 인터셉터 호출 흐름
- 정상 흐름
- preHandle : 컨트롤러 호출 전에 호출된다.(정확히는 핸들러 어댑터 호출 전에 호출)
- preHandle의 응답 값이 true면 다음으로 진행, false면 더는 진행하지 않는다.
- false인 경우 나머지 인터셉터는 물론, 핸들러 어탭터도 호출되지 않기 때문에 1번에서 끝이 난다.
- postHandle : 컨트롤러 호출 후 호출된다.(정확히는 핸들러 어댑터 호출 후에 호출)
- afterCompletion : 뷰가 렌더링 된 이후에 호출된다.
- preHandle : 컨트롤러 호출 전에 호출된다.(정확히는 핸들러 어댑터 호출 전에 호출)
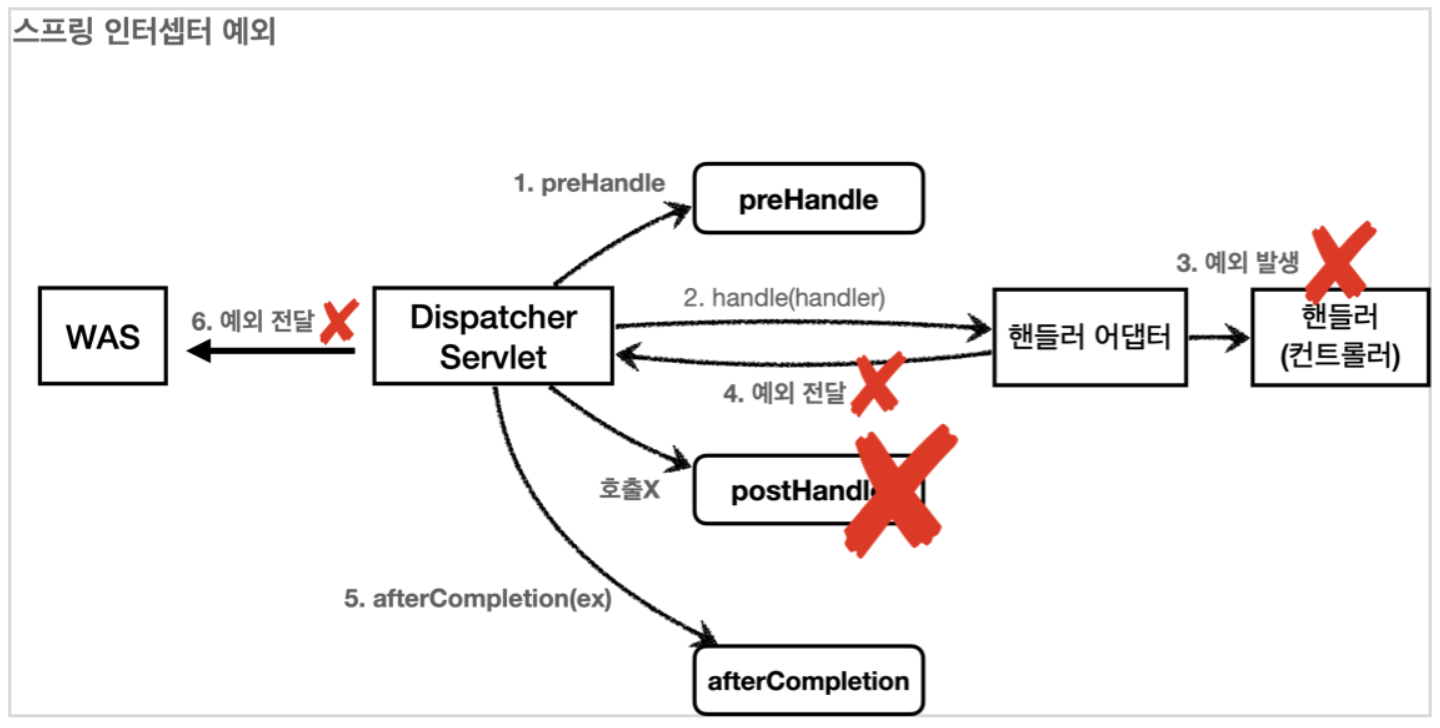
스프링 인터셉터 예외 상황
예외가 발생시
- preHandle : 컨트롤러 호출 전에 호출된다.
- postHandle : 컨트롤러에서 예외가 발생하면 postHandle는 호출되지 않는다.
- afterCompletion : afterCompletion은 항상 호출된다.
- 이 경우 예외(ex)를 파라미터로 받아서 어떤 예외가 발생했는지 로그로 출력할 수 있다.
afterCompletion은 예외가 발생해도 호출된다.
- 예외가 발생하면 postHandle()는 호출되지 않으므로 예외와 무관하게 공통 처리를 하려면 afterCompletion()을 사용해야 한다.
- 예외가 발생하면 afterCompletion()에 예외 정보(ex)를 포함해서 호출된다.
출처 : 인프런 김영한 지식공유자님 강의 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술
728x90
'BE > Spring' 카테고리의 다른 글
| 스프링 MVC 2 - ArgumentResolver 활용 (0) | 2022.08.30 |
|---|---|
| 스프링 MVC 2 - 스프링 인터셉터 인증 체크 (0) | 2022.08.30 |
| 스프링 MVC 2 - 서블릿 필터 인증 체크 (0) | 2022.08.29 |
| 스프링 MVC 2 - 서블릿 필터 요청 로그 (0) | 2022.08.29 |
| 스프링 MVC 2 - 서블릿 필터 소개 (1) | 2022.08.29 |
Comments
