오봉이와 함께하는 개발 블로그
HTTP - 클라이언트에서 서버로 데이터 전송 본문
728x90
클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지가 있다.
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
예시 - 4가지 상황
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
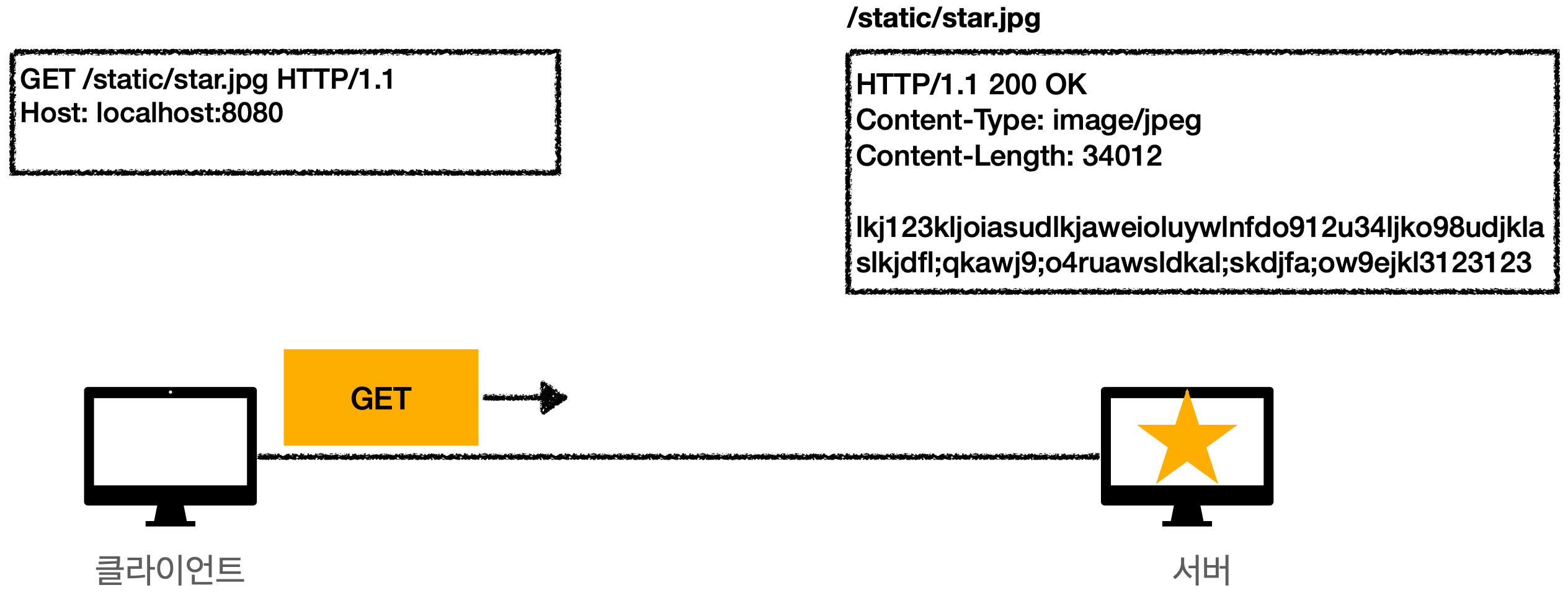
정적 데이터 조회 - 쿼리 파라미터 미사용

- 이미지, 정적 텍스트 문서 등 정적인 데이터
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
동적 데이터 조회 - 쿼리 파라미터 사용

- 주로 검색, 게시판 목록에서 정렬 필터(검색어) 등 동적인 데이터를 위한 조회
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달
HTML Form 데이터 전송 - POST 전송, 저장

Content-Type: application/x-www-form-urlencoded
username=kim&age=20쿼리 파라미터와 유사한 형식으로(key=value) HTTP 바디에 넣고 서버에 전송한다.
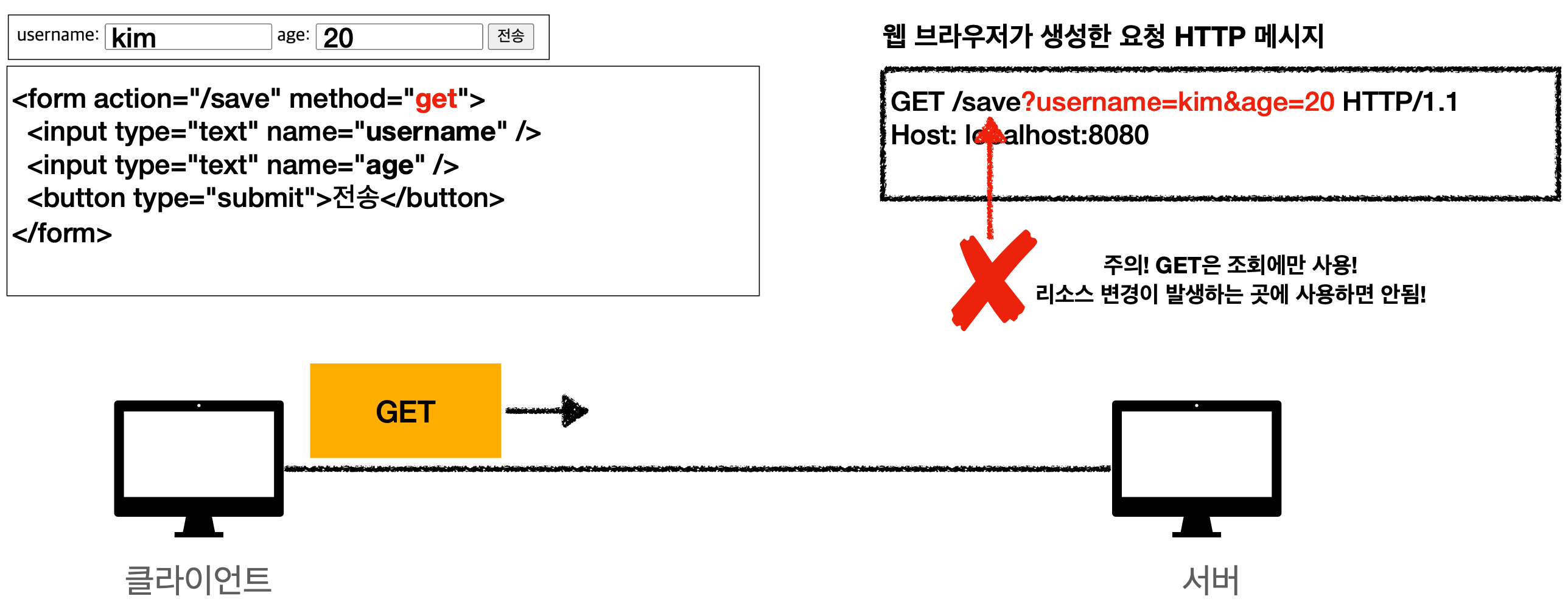
HTML Form 데이터 전송 - GET 전송, 저장

GET 메소드는 메시지 바디를 사용하지 않기 때문에 쿼리 파라미터에 넣어 서버에 전달한다.
HTML Form 데이터 전송 - GET 전송, 조회

조회를 위해서는 사용할 수 있다.
HTML Form 데이터 전송 - multipart/form-data

byte로 이뤄진 파일까지 전송할 수 있다.
Content-Type: multipart/form-data; boundary=-----XXX
boundary에 명시된 문자열로 데이터를 구분한다.(문자열은 브라우저에서 랜덤으로 생성됨)
HTML Form 데이터 전송 - 정리
- HTML Form submit시 POST 전송
- 예 : 회원 가입, 상품 주문, 데이터 변경
- Content-Type : application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예 : abc김 -> abc%EA%B9%80
- HTML Form은 GET 전송도 가능하다.
- 단 조회하는 기능으로 동작한다.
- Content-Type : multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
- HTML Form은 GET, POST만 지원한다.
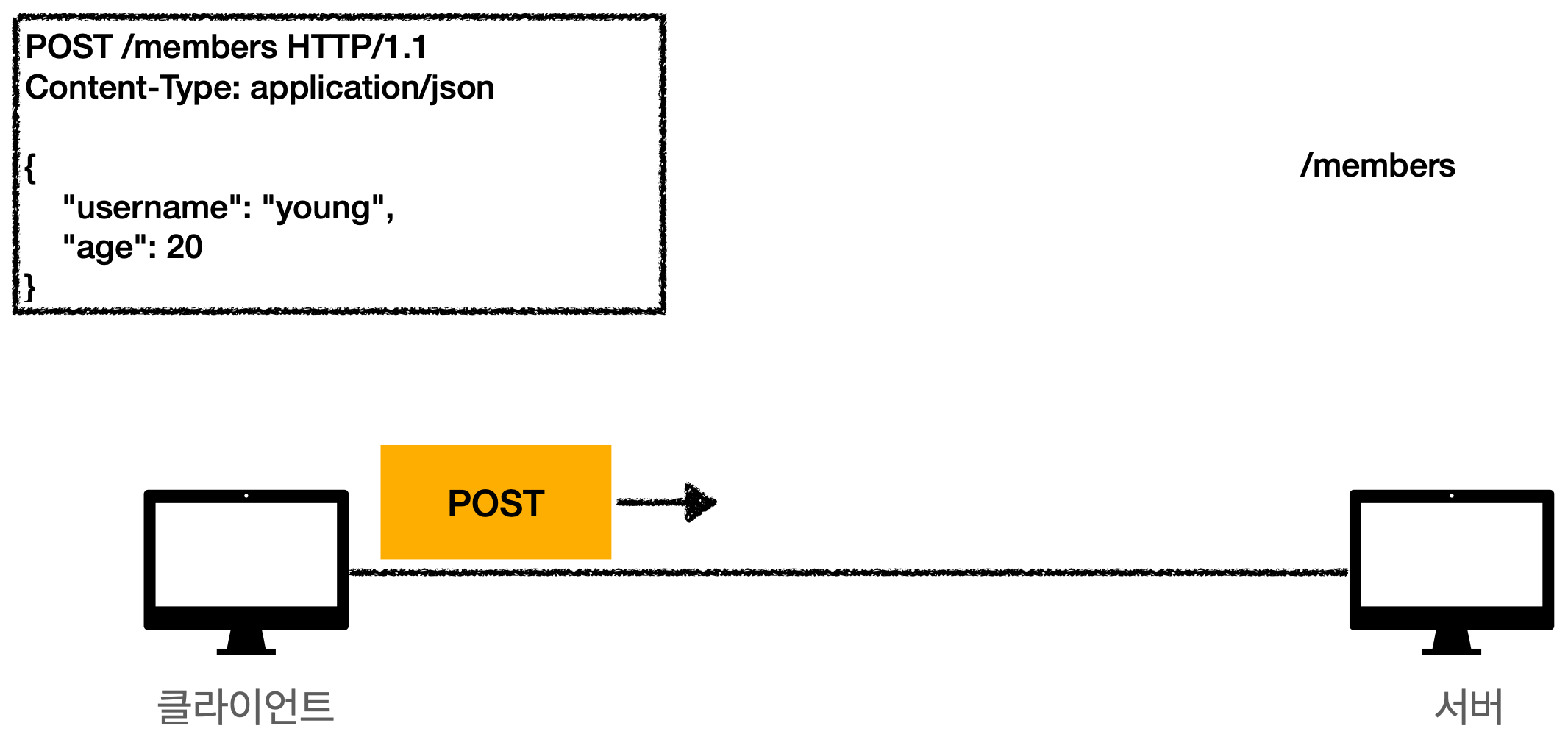
HTTP API 데이터 전송
예를 들어 스마트폰 애플리케이션에서 서버로 바로 데이터를 전송해야 할 때를 말한다.
클라이언트에 라이브러리들이 다 있으니 활용하면 된다.

HTTP API 데이터 전송 - 정리
- 서버 to 서버
- 백엔드 시스템 통신
- 서버끼리 통신할 때는 HTTP가 없다.
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(Ajax)
- 예 : React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH : 메시지 바디를 통해 데이터 전송
- GET : 조회, 쿼리 파라미터로 데이터 전달
- Content-Type : application/json을 주로 사용(사실상 표준)
- TEXT, XML, JSON 등등
- 과거에는 XML을 주로 사용했으나 가독성이 떨어지고 데이터 용량도 크기 때문에 JSON을 사용한다.
인프런 김영한 지식 공유자님의 강의 - 모든 개발자를 위한 HTTP 웹 기본 지식
728x90
'이론' 카테고리의 다른 글
| HTTP - HTTP 상태코드, 2xx - 성공 (0) | 2022.08.05 |
|---|---|
| HTTP - HTTP API 설계 예시 (0) | 2022.08.05 |
| HTTP - PUT&PATCH&DELETE, HTTP 메소드의 속성 (0) | 2022.08.03 |
| HTTP - HTTP API, GET&POST (0) | 2022.08.02 |
| HTTP - 비 연결성, HTTP 메시지 (0) | 2022.08.02 |
Comments

